専用プラグイン「DigiPress Ex – BLocks Free」、または「DigiPress Ex – Blocks」とセットで利用すると、WordPress の標準ブロックを大幅に拡張して使い勝手を向上させます。
さらにオリジナルブロックによって、HTML や CSS を一切記述せずにデザイン性の高い高度なビジュアルコンテンツを実際に表示されるページと同じデザインで確認しながら編集作業が行えます。
リッチテキスト対応ブロックの拡張
リッチテキストとは、標準ブロックの「見出し」や「段落」、テーブルのセルなど、基本的な文字装飾をサポートするブロック内のコンテンツ要素を指します。

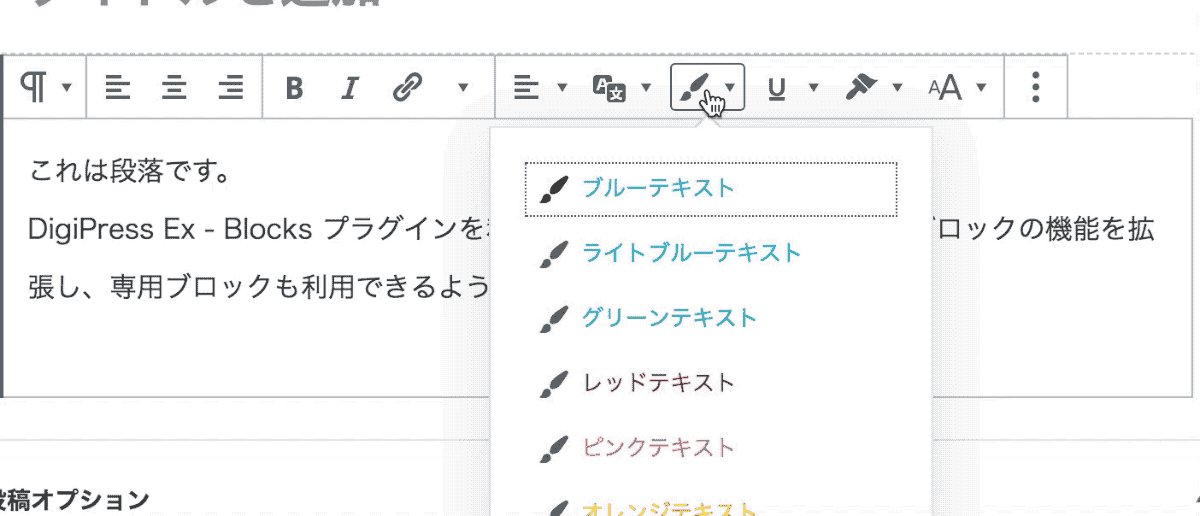
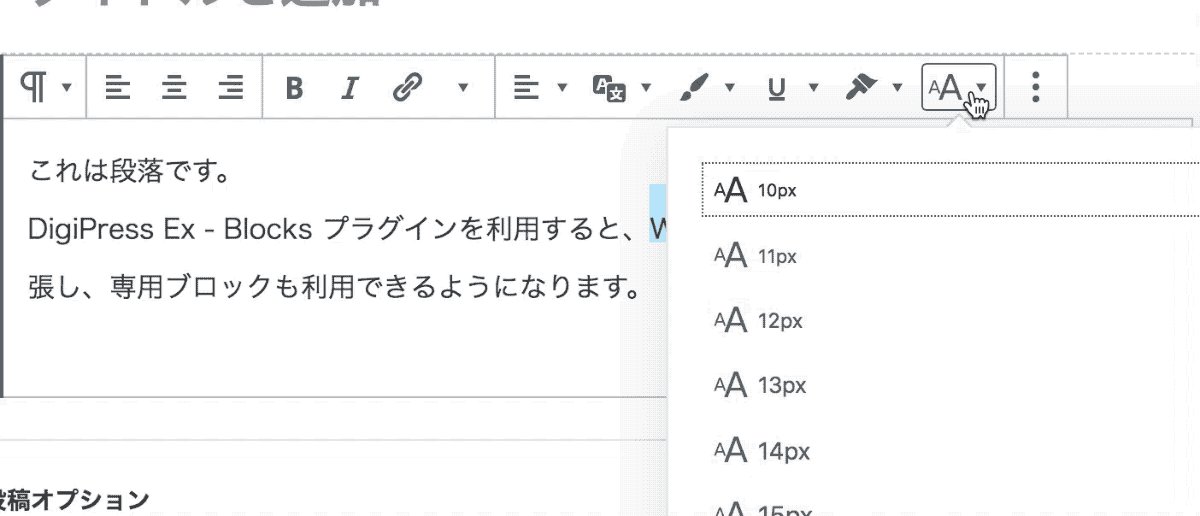
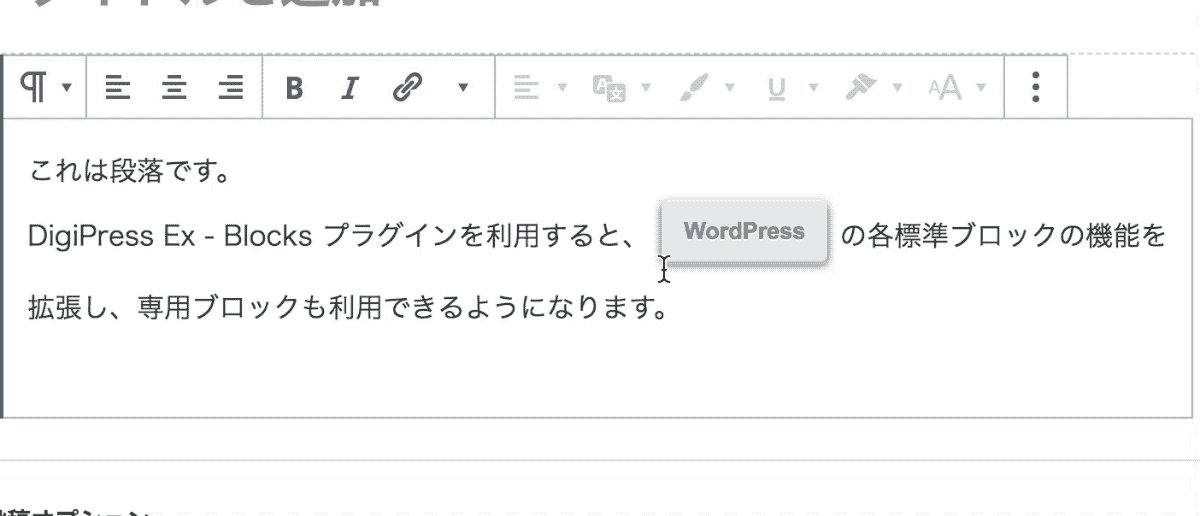
「DigiPress Ex – Blocks」プラグインを利用することで、ブロック内のリッチテキスト部分の編集機能を強化します。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
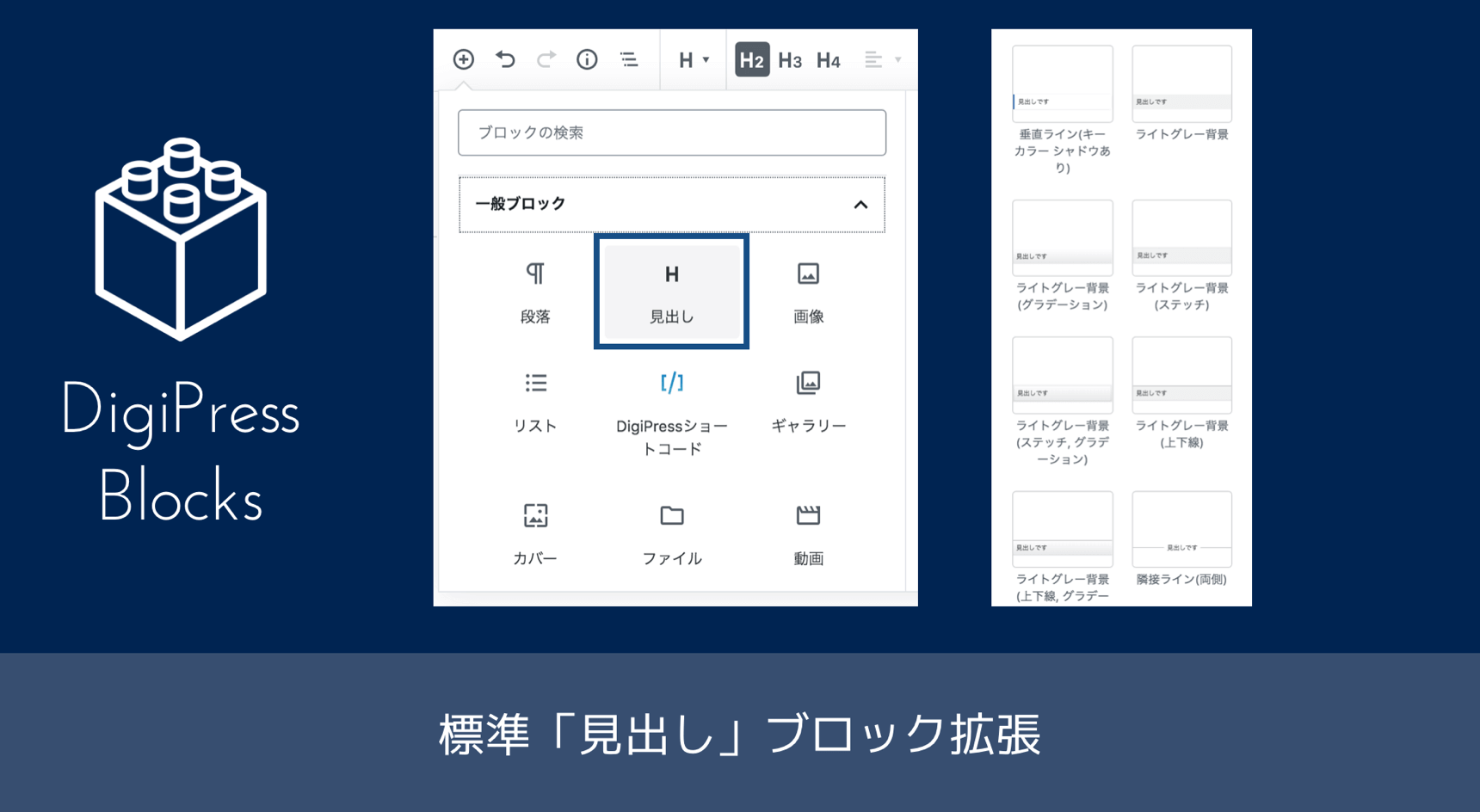
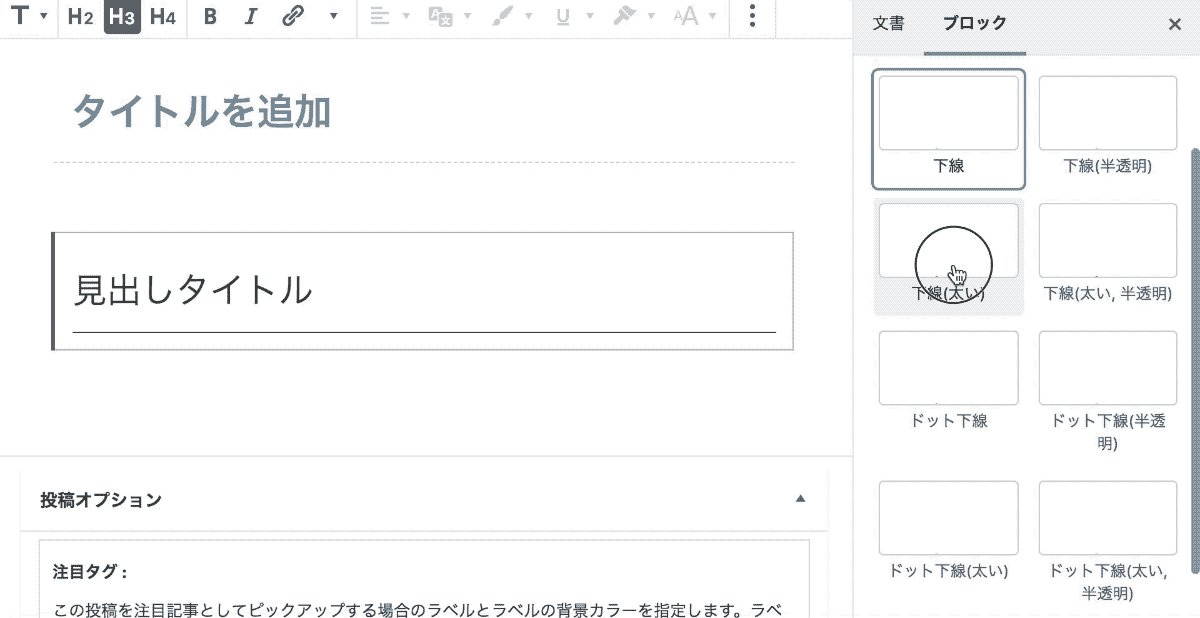
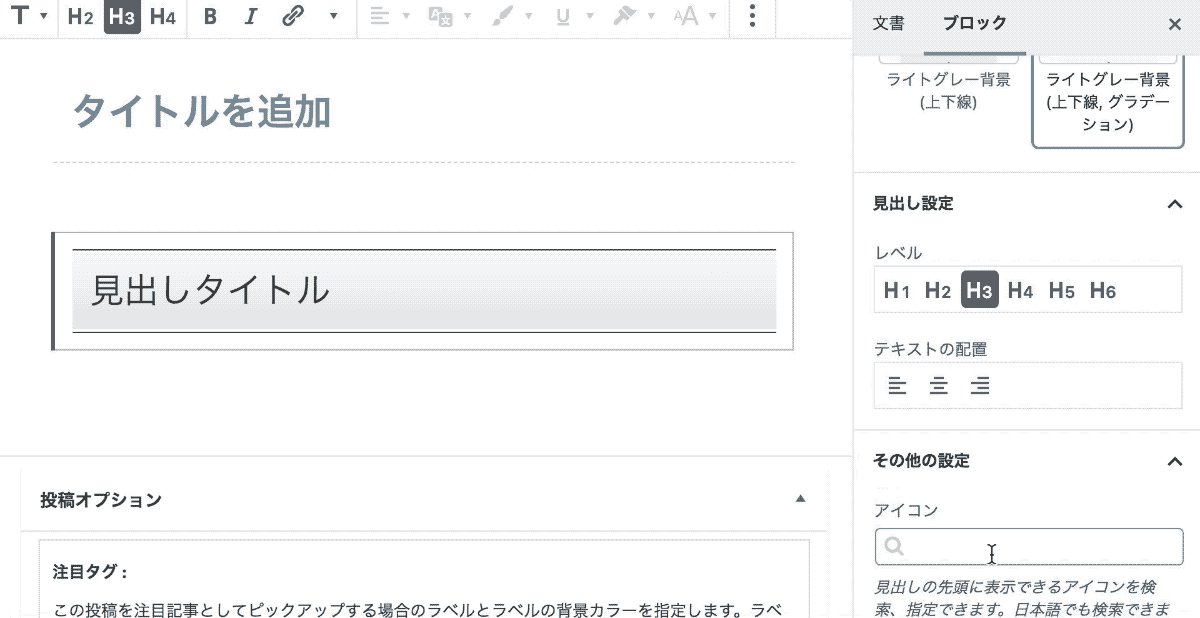
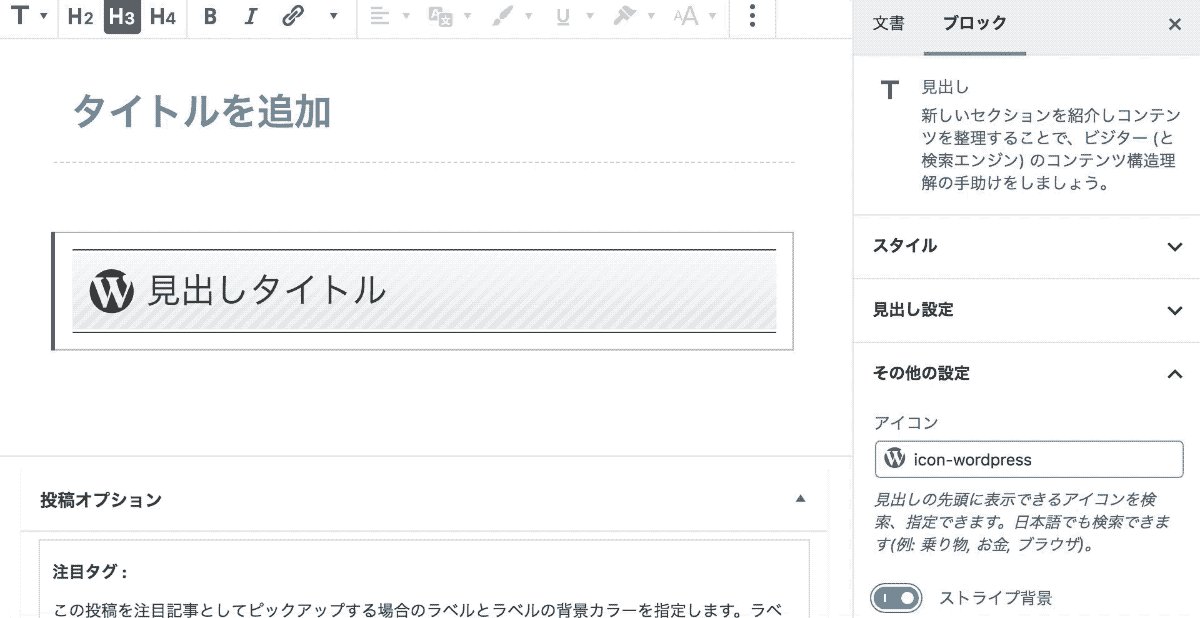
「見出し」標準ブロックの拡張
標準の「見出し」ブロックによる h1〜h6 タグを、様々なパターンのデザインで表示したり、先頭にアイコンを表示できます。

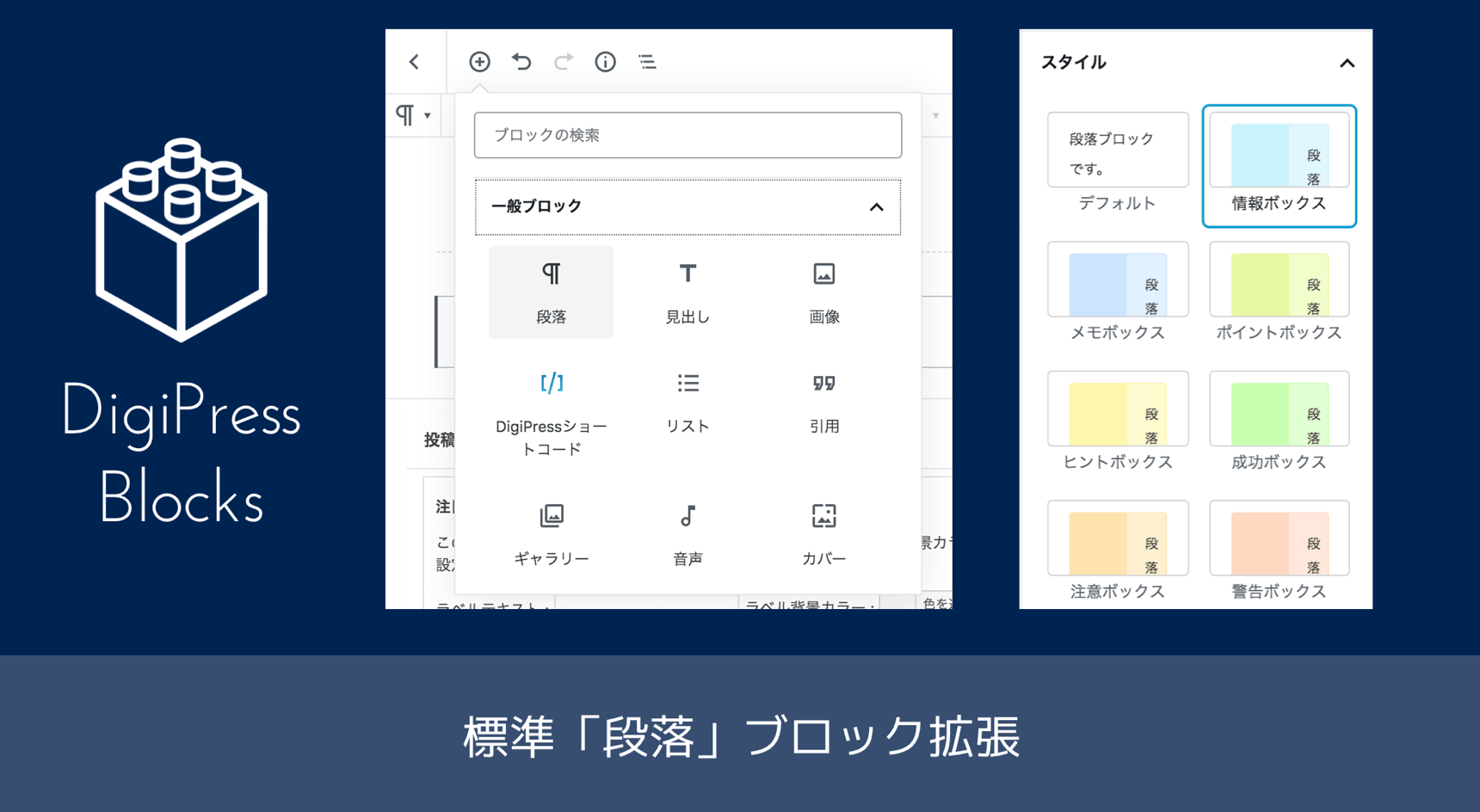
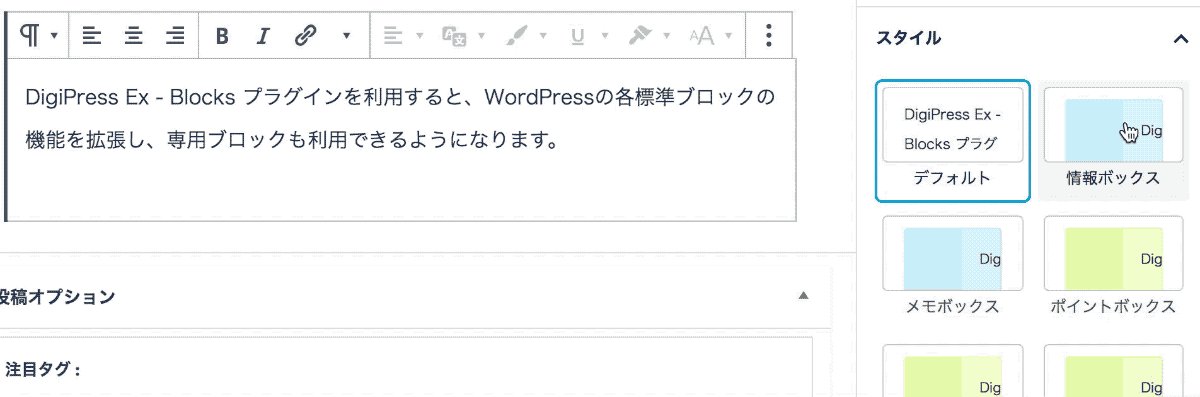
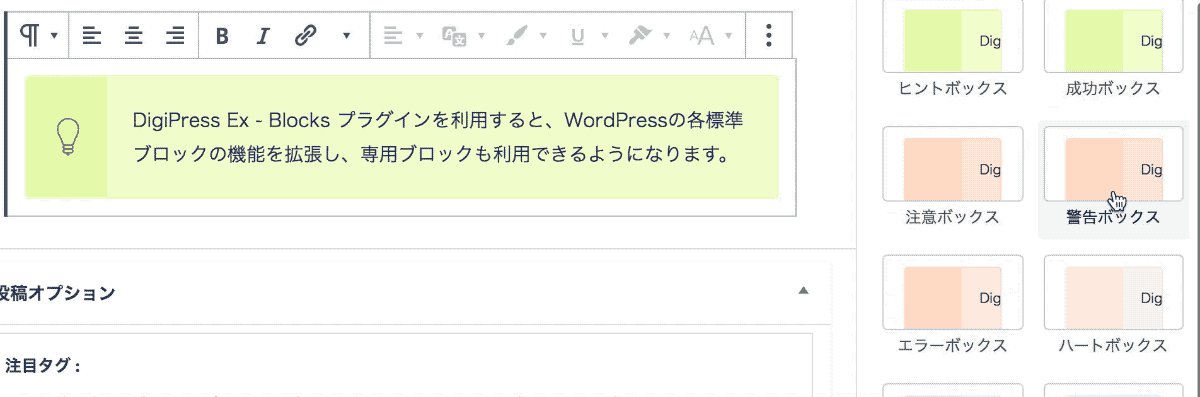
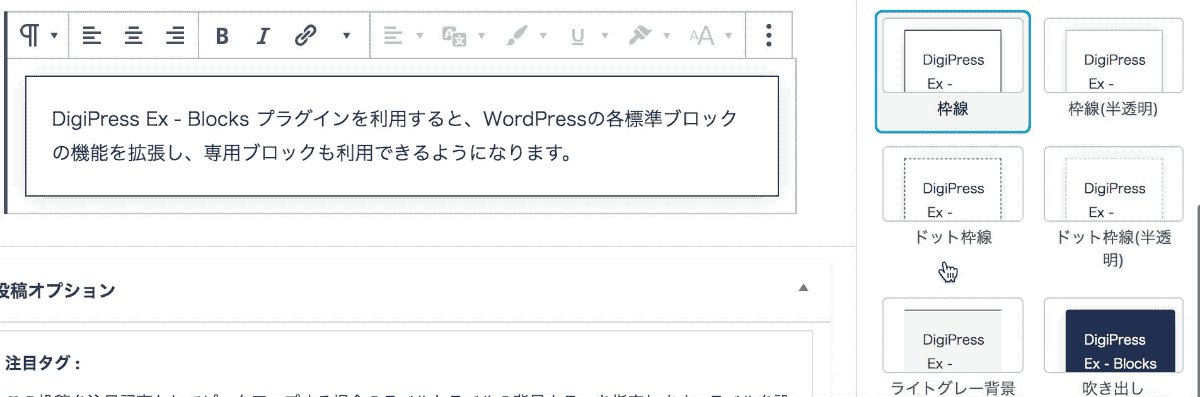
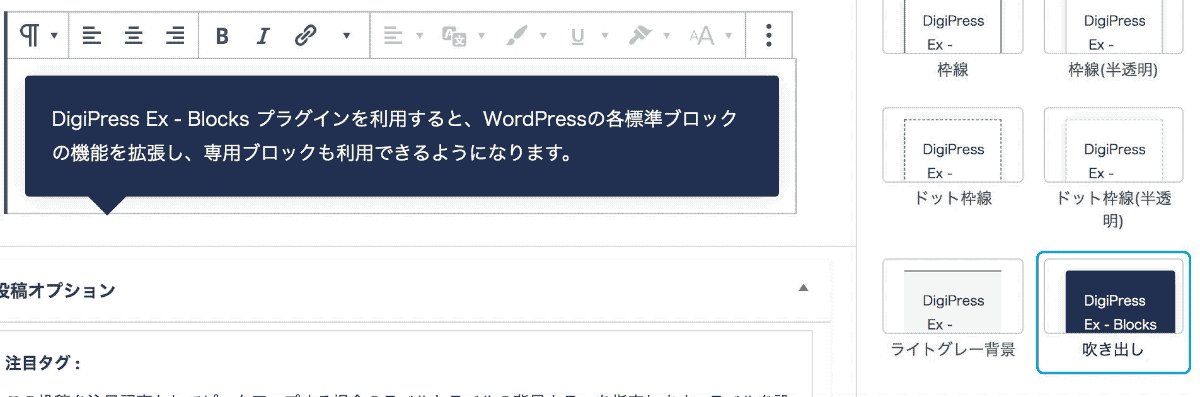
「段落」標準ブロックの拡張
段落ブロックでは、プリセットの様々なスタイルから目的にあったものを選ぶだけで装飾を変更できます。

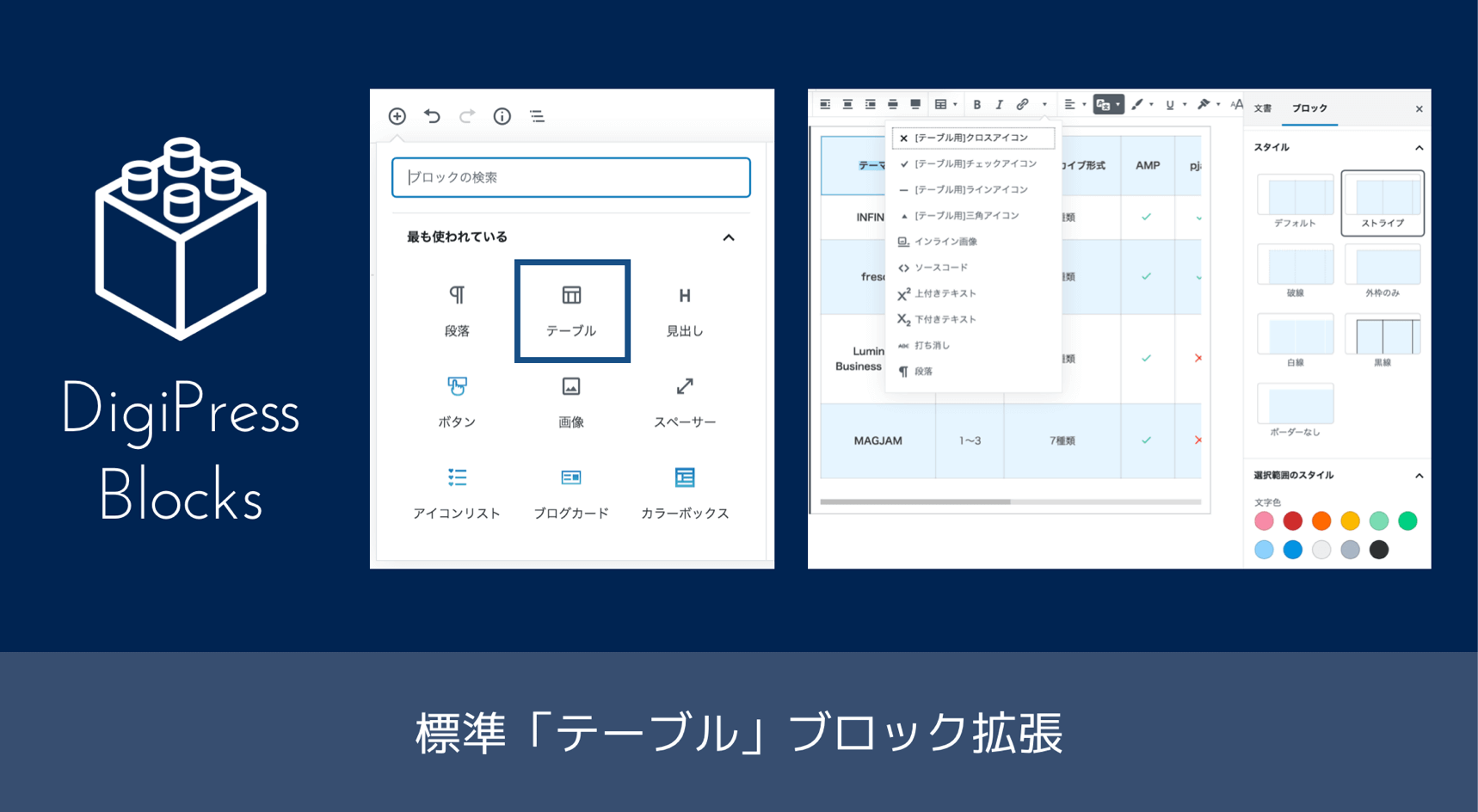
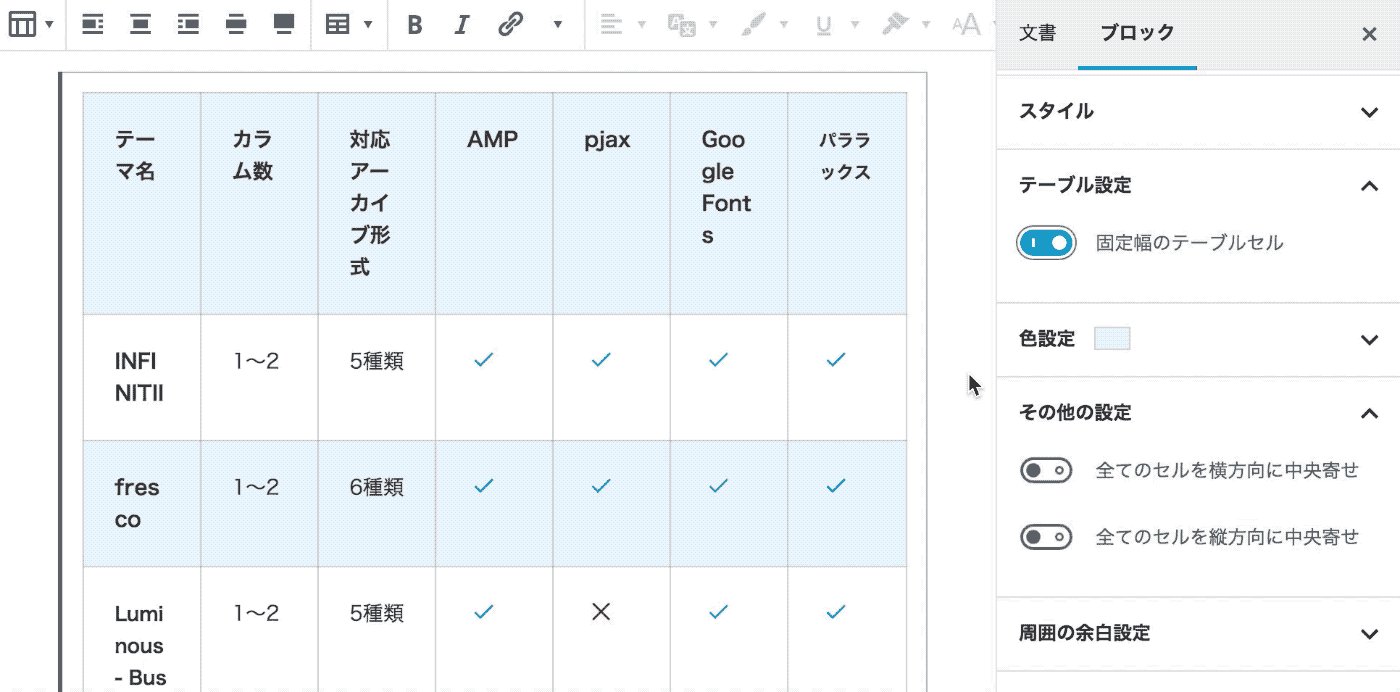
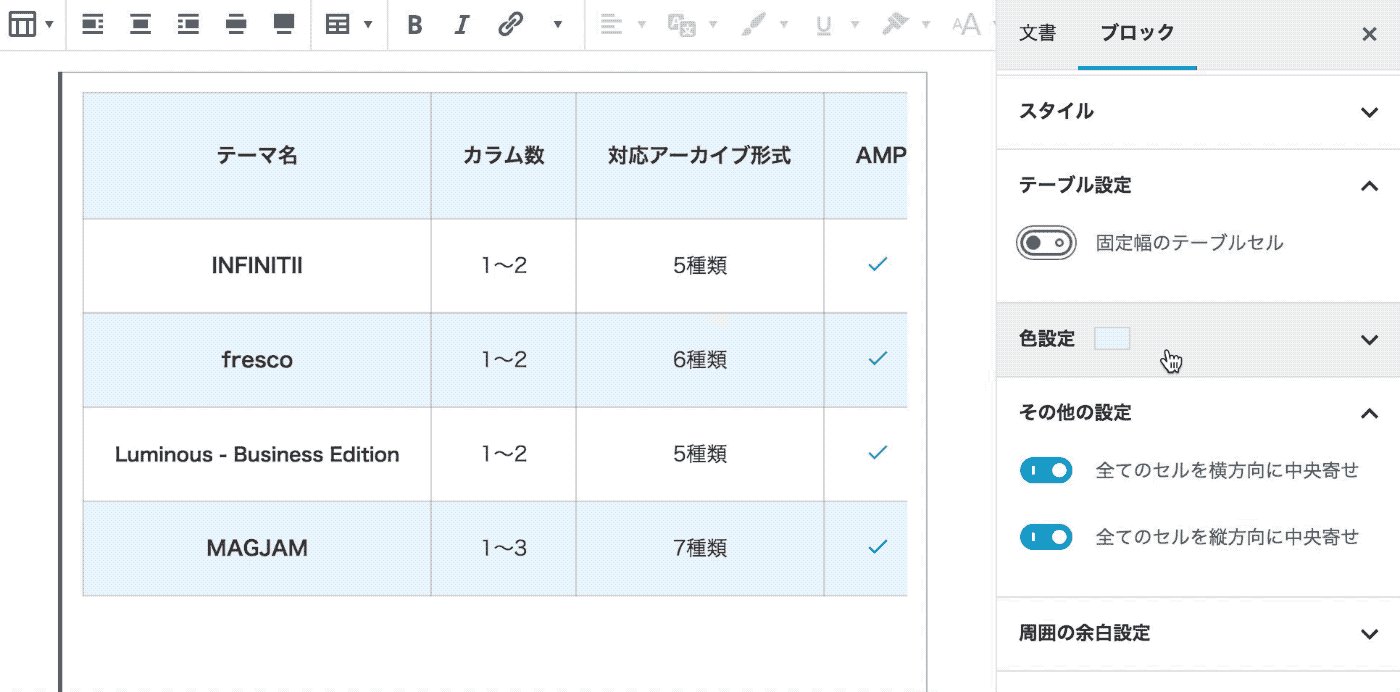
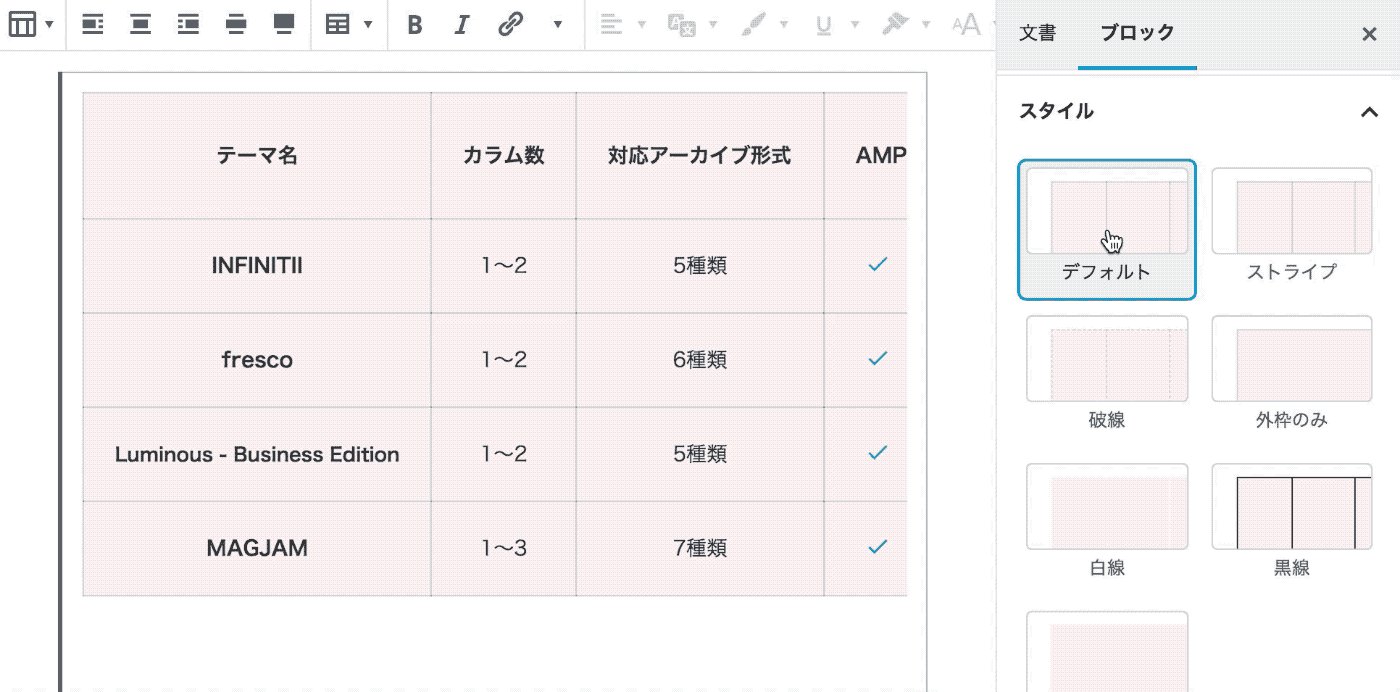
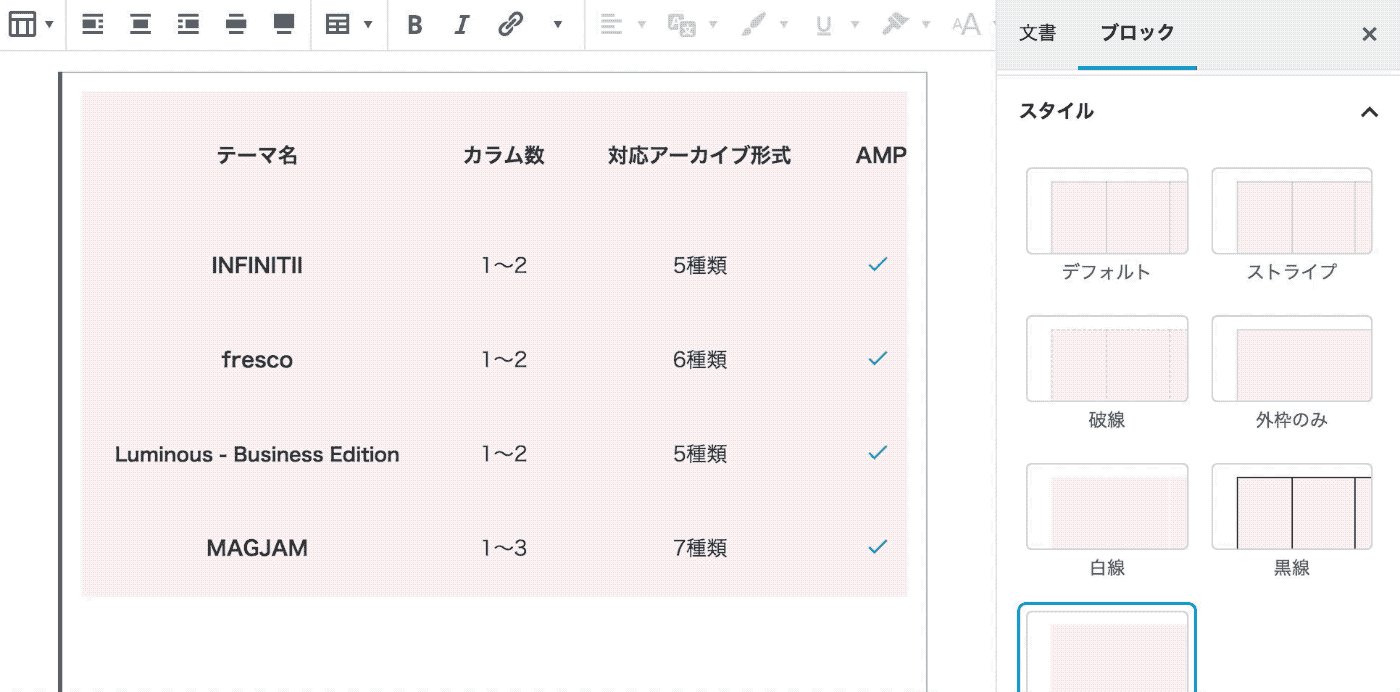
「テーブル」標準ブロックの拡張
標準の「テーブル」ブロックによるHTMLテーブルを、列数が多く横に長い場合は自動的に横スクロール可能にし、様々なデザインスタイルやセルにアイコンを表示できる機能などを拡張します。

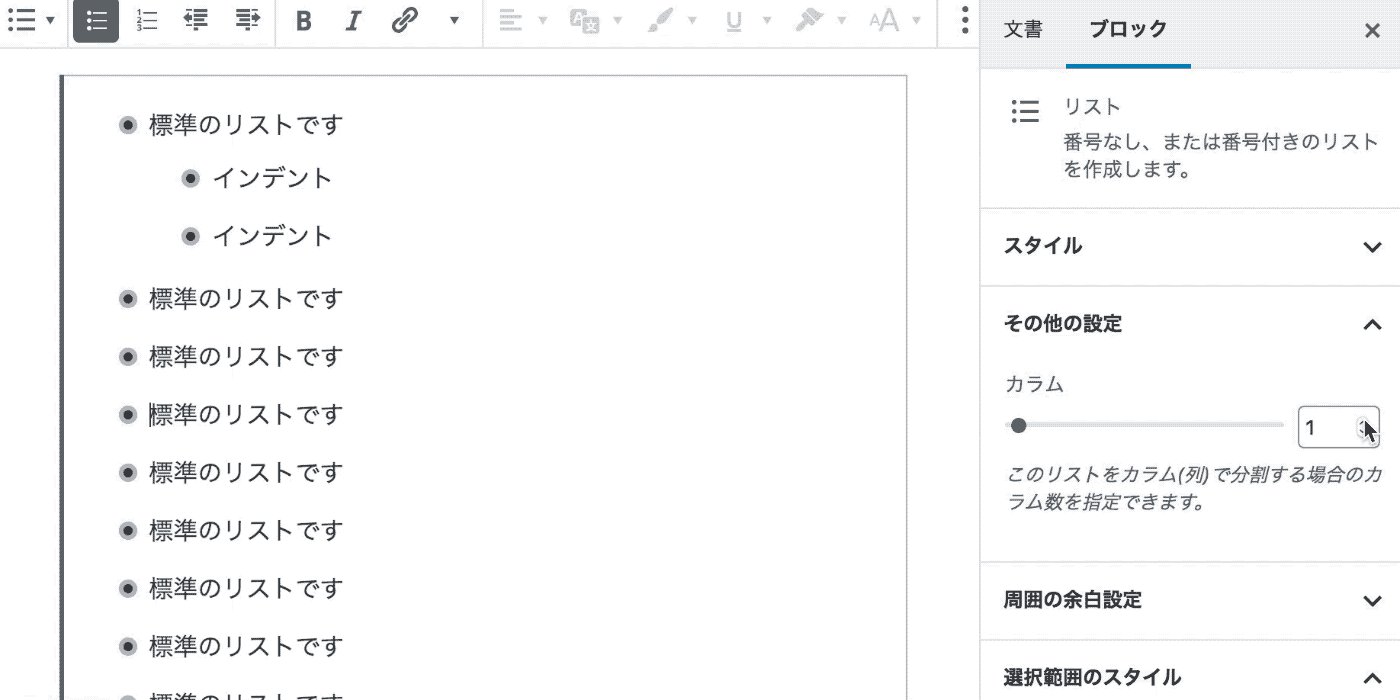
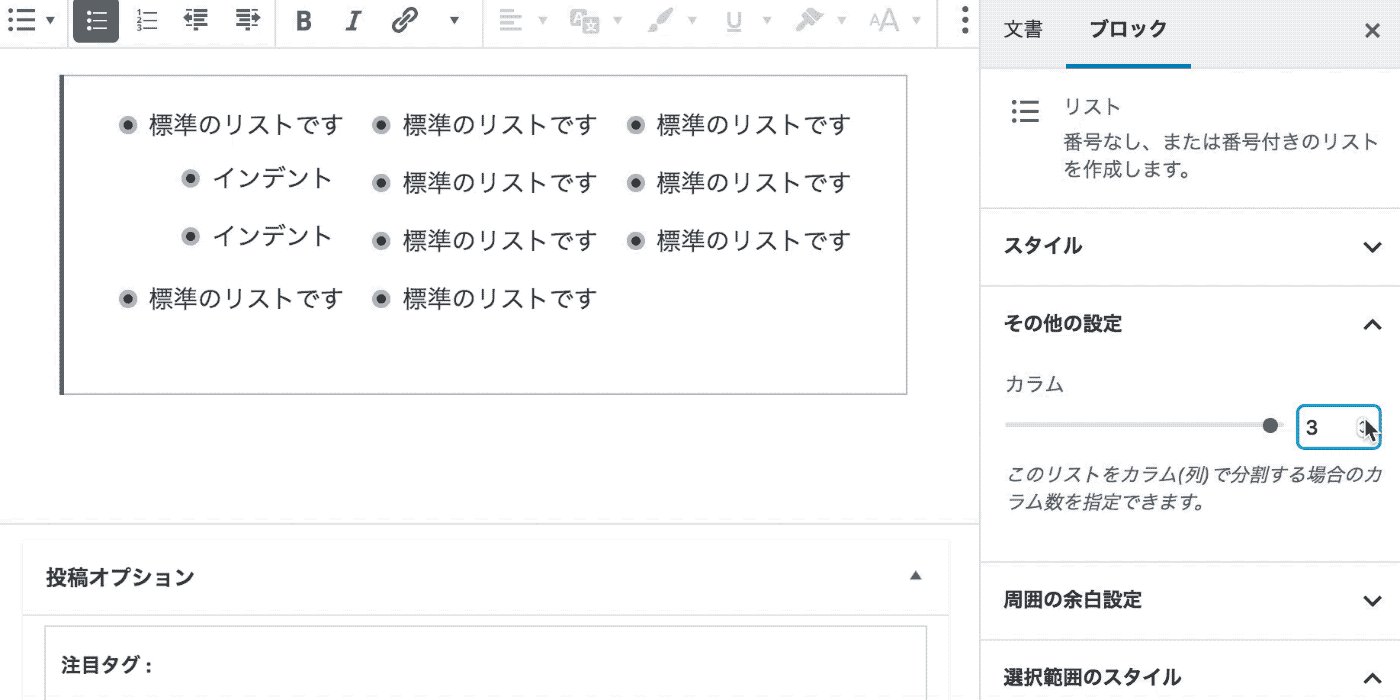
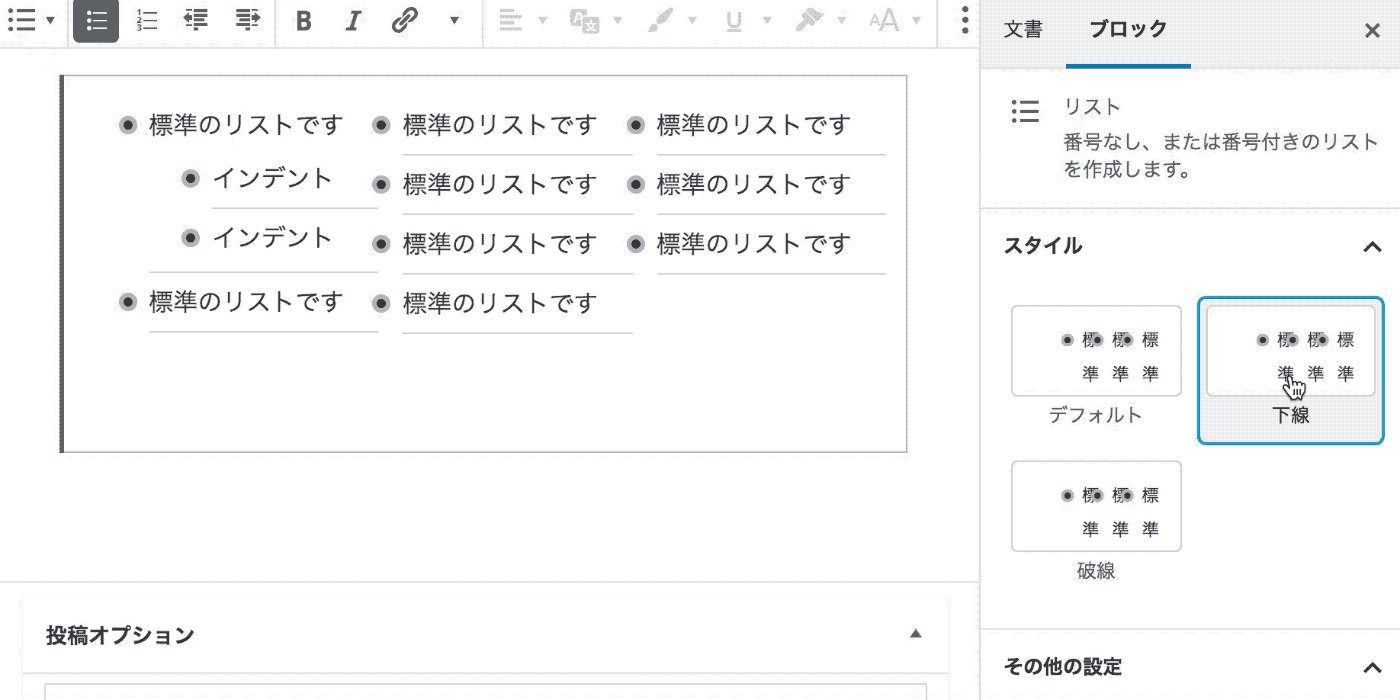
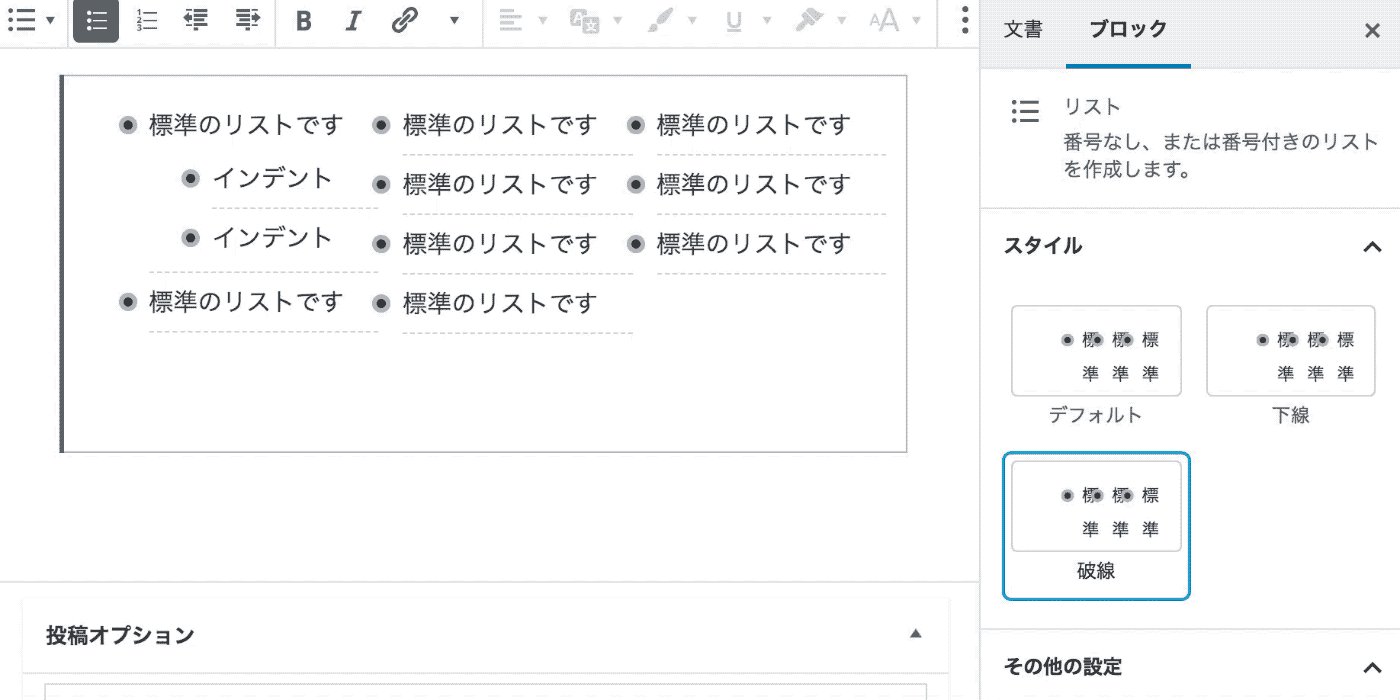
「リスト」標準ブロックの拡張
標準の「リスト」ブロックに、3カラムまで自動で分割する機能や各リストに下線を表示する機能などを追加します。

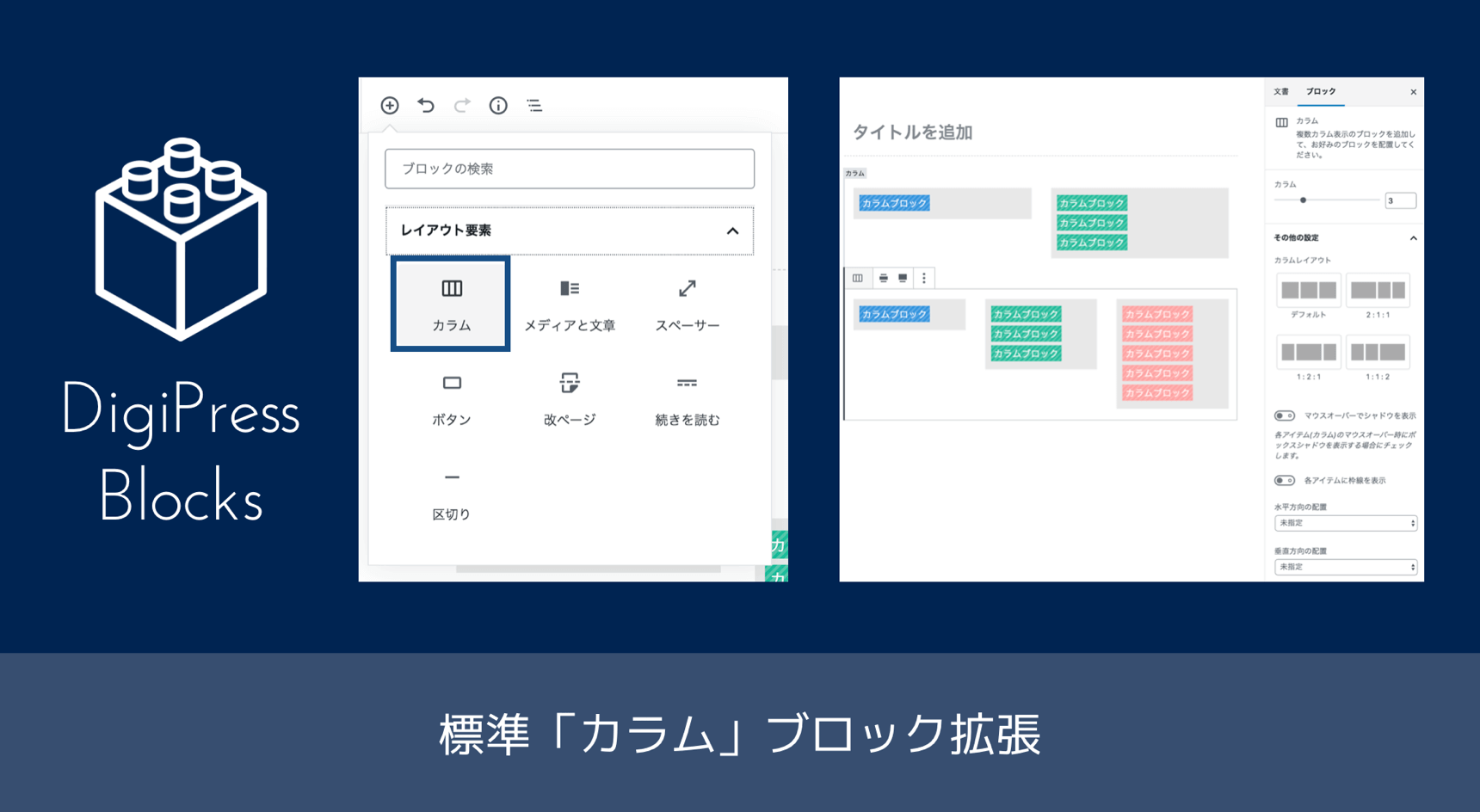
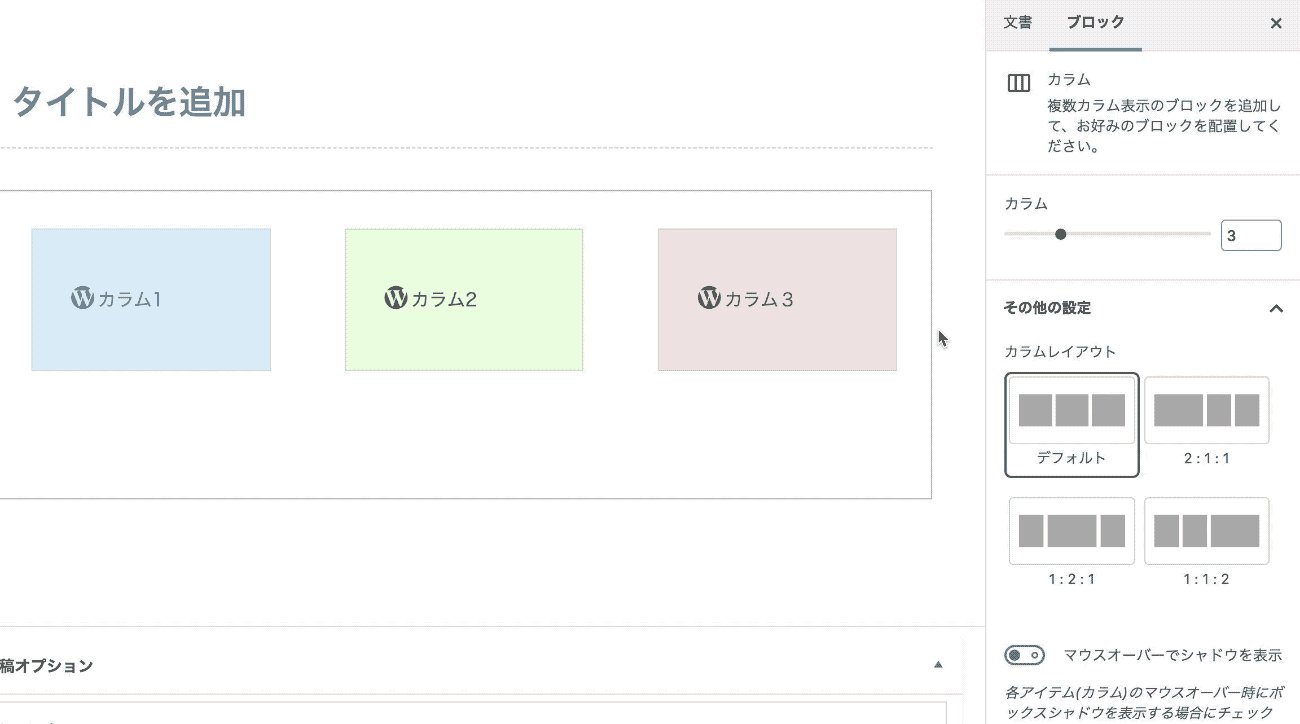
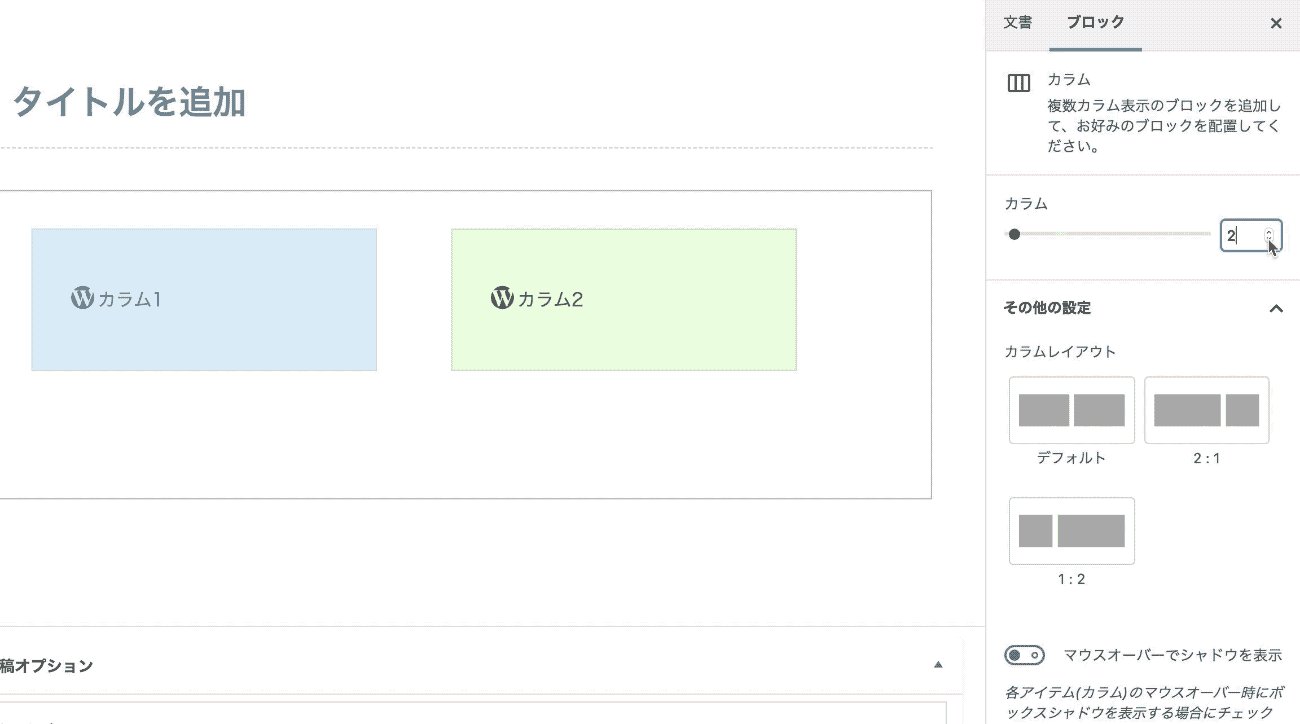
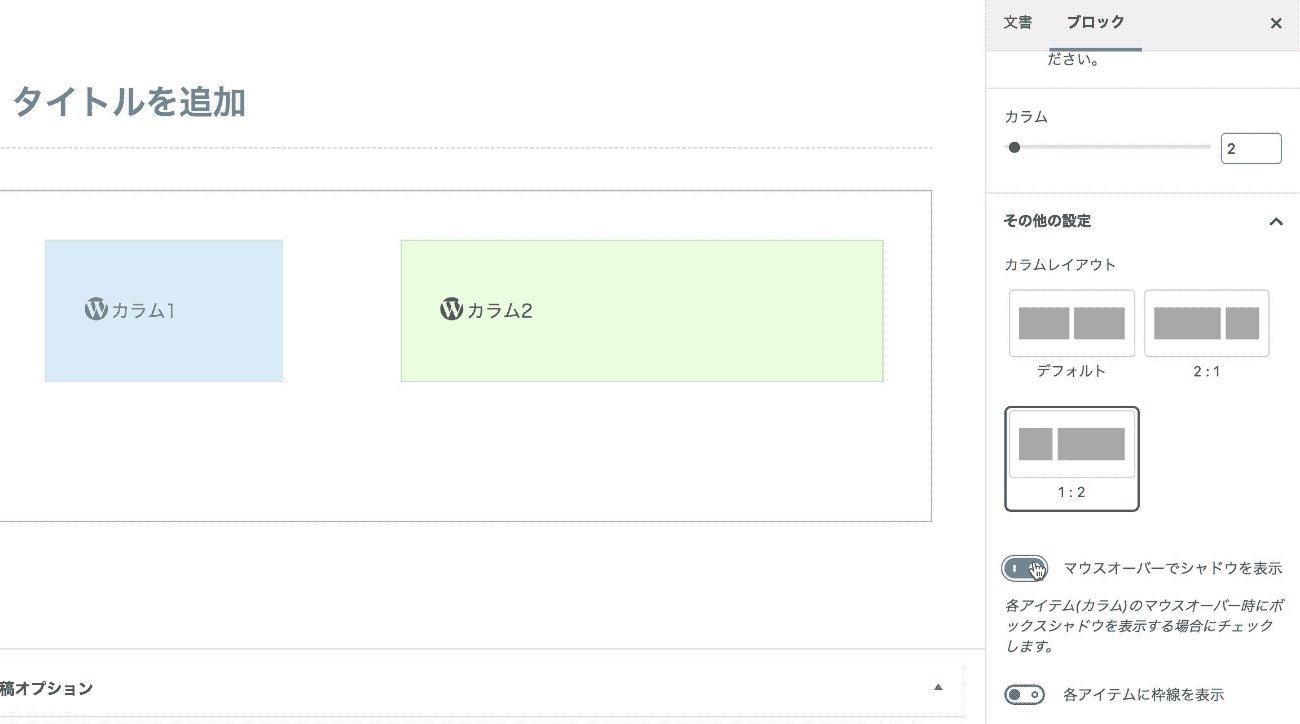
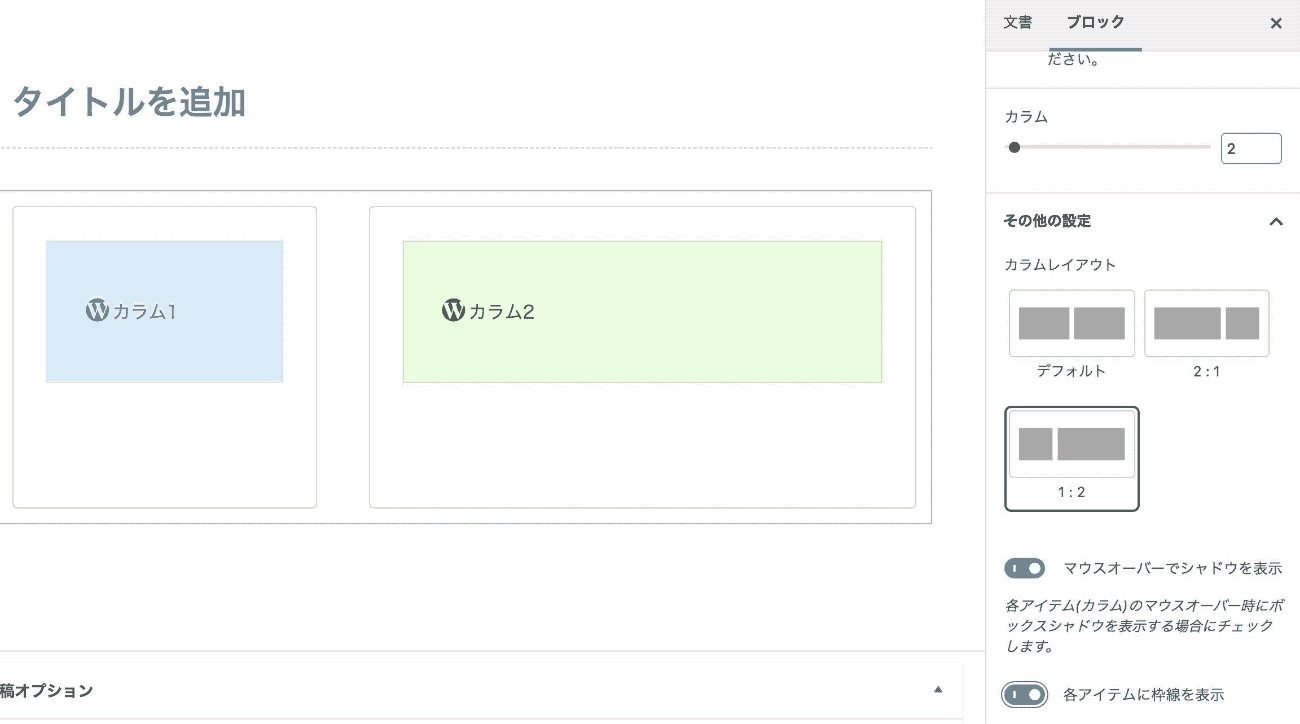
「カラム」標準ブロックの拡張
標準の「カラム」ブロックに、等間隔以外のカラム比率を選択する機能や、マウスオーバー時にボックスシャドウを表示するオプションなどが拡張されます。

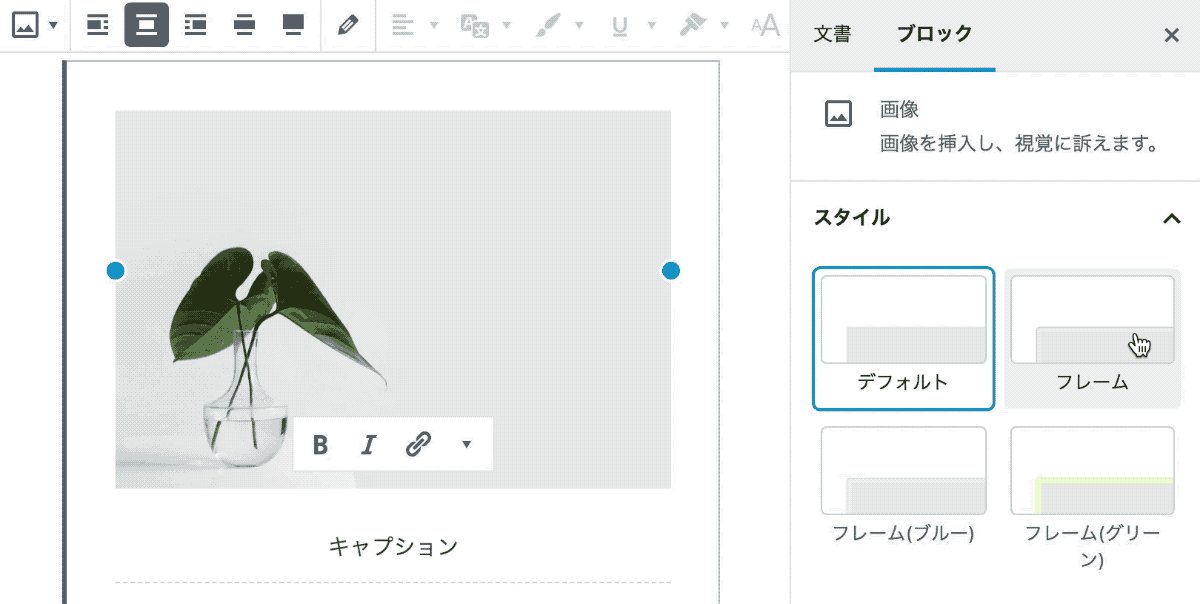
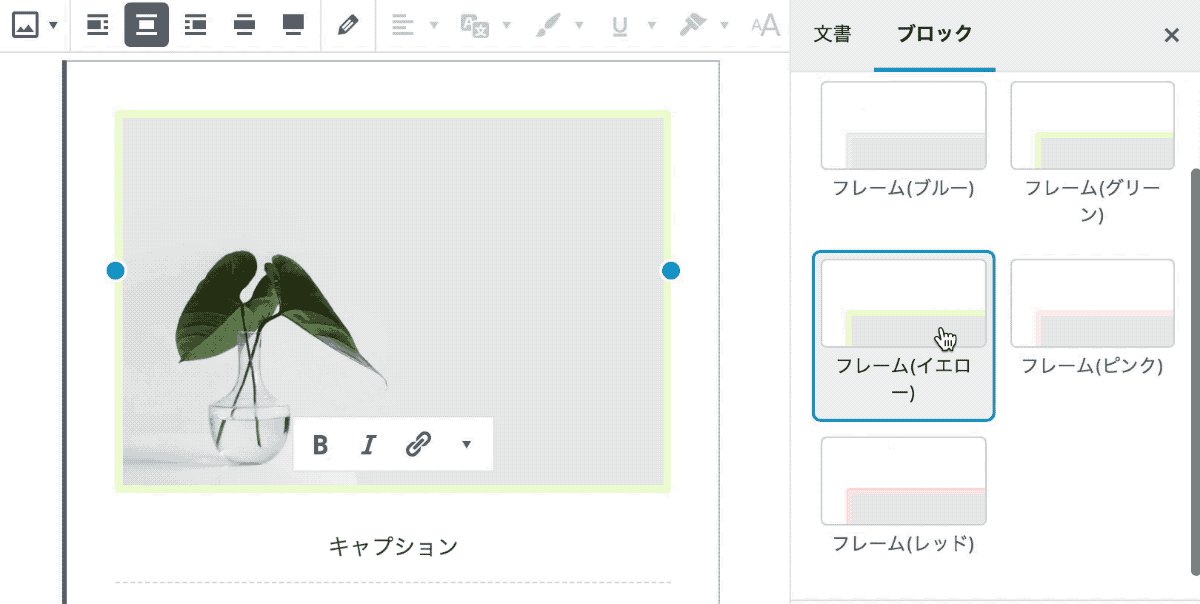
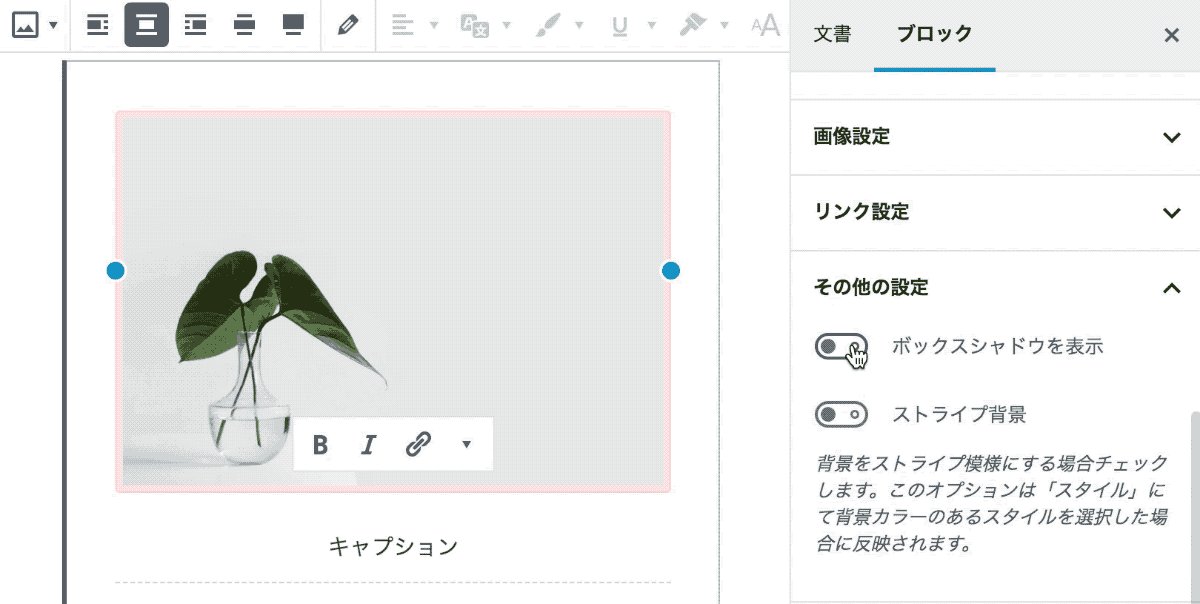
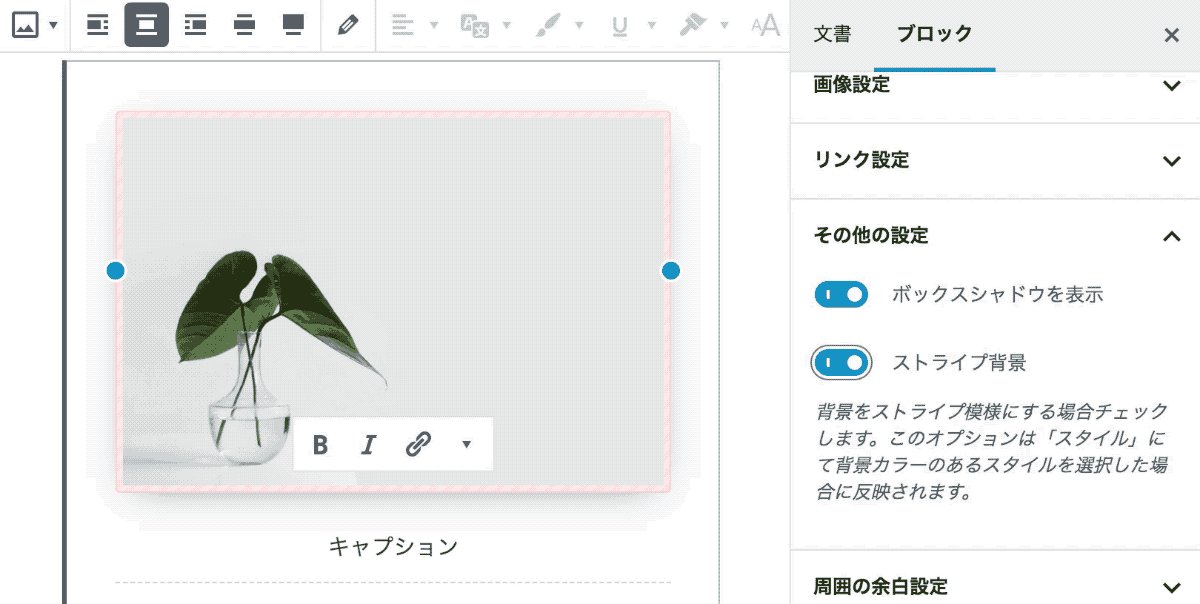
「画像」標準ブロックの拡張
標準の「画像」ブロックで表示する画像にボックスシャドウを表示したり、画像の周囲に好みのカラーフレームを表示する機能などが拡張されます。

「メディアと文章」標準ブロックの拡張
標準の「メディアと文章」ブロックで表示される画像や動画などのメディアを余白なく表示するオプションや、文章エリアをメディアに重ね合わせるデザインにするなどの機能が拡張されます。