DigiPress プリセットCSS
DigiPressテーマにはテキストやコンテンツを用途に応じて装飾する様々なスタイルシートが用意されています。
ちなみに、このページは投稿オプションにてサイドバーを非表示(1カラム)にしています。
フォントサイズを変えよう(8〜100ピクセル)
フォントサイズを変更したいときは、ft[数値]pxという書式のクラス指定をするだけで変更できます。
表示サンプル
8ピクセルです。
10ピクセルです。
15ピクセルです。
20ピクセルです。
30ピクセルです。
35ピクセルです。
40ピクセルです。
45ピクセルです。
50ピクセルです。
60ピクセルです。
70ピクセルです。
80ピクセルです。
90ピクセルです。
100ピクセルです。
このサンプルのコード
<span class="ft8px">8ピクセルです。</span> <span class="ft10px">10ピクセルです。</span> <span class="ft15px">15ピクセルです。</span> <span class="ft20px">20ピクセルです。</span> <span class="ft30px">30ピクセルです。</span> <span class="ft35px">35ピクセルです。</span> <span class="ft40px">40ピクセルです。</span> <span class="ft45px">45ピクセルです。</span> <span class="ft50px">50ピクセルです。</span> <span class="ft60px">60ピクセルです。</span> <span class="ft70px">70ピクセルです。</span> <span class="ft80px">80ピクセルです。</span> <span class="ft90px">90ピクセルです。</span> <span class="ft100px">100ピクセルです。</span>
Noto Sans Japaneseで美しいフォントで表示しよう
DigiPressは、Google, Adobeによって共同で開発されたOFL(Open Font License)の下で提供されているオープンソースのフリーフォント「Noto Sans CJK JP」が組み込まれており、設定画面から使用有無、適用箇所の指定(全体、主要タイトルのみ、class指定による個別表示)が簡単に行えます。
なお、日本語フォントゆえにWebフォントとして利用するには致命的な欠点であった膨大なファイルサイズ(約115MB)を、使用する文字を実用的かつ必要十分なものだけに絞ることで軽量(サブセット)化しています。
テーマ標準フォント表示
指定した箇所のみに Noto Sansフォントで表示も可能です。これはテーマ標準。
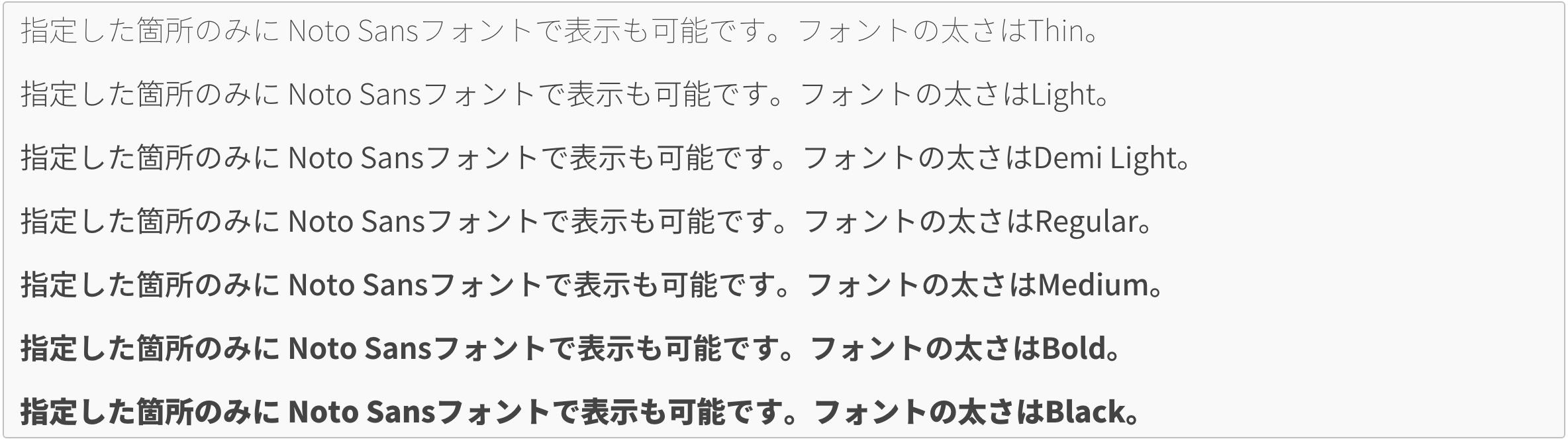
Noto Sansを指定した場合










LEAVE A REPLY