本文の最後に、サイトに関する SNS アカウントのフォロワーやシェアを増やす効果が期待できる、SNS フォローボックスをサードパーティのプラグイン不要で設置できます。
SNS フォローボックスは、WordPressの「投稿」の記事が対象となります。
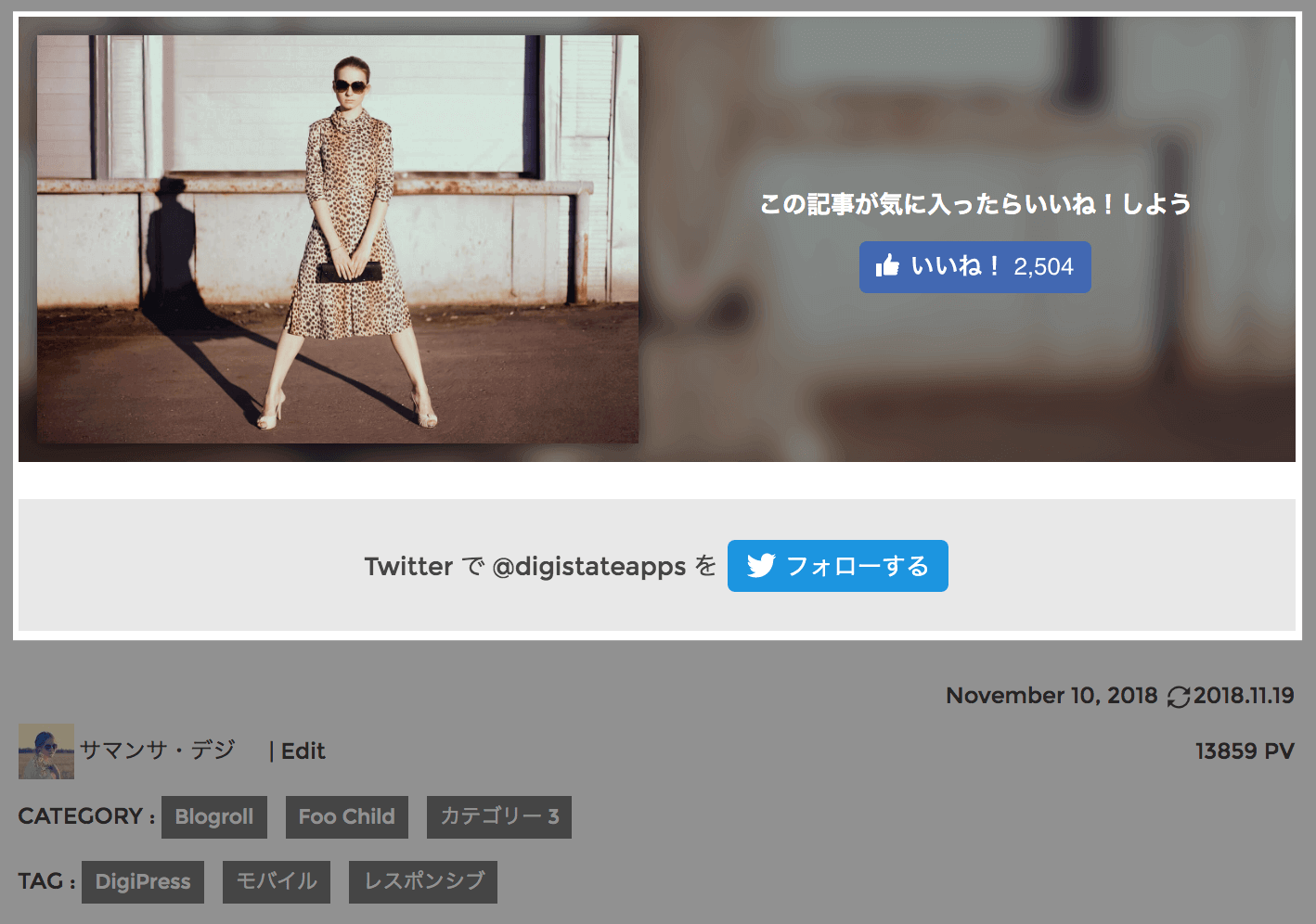
SNS フォローボックス表示例

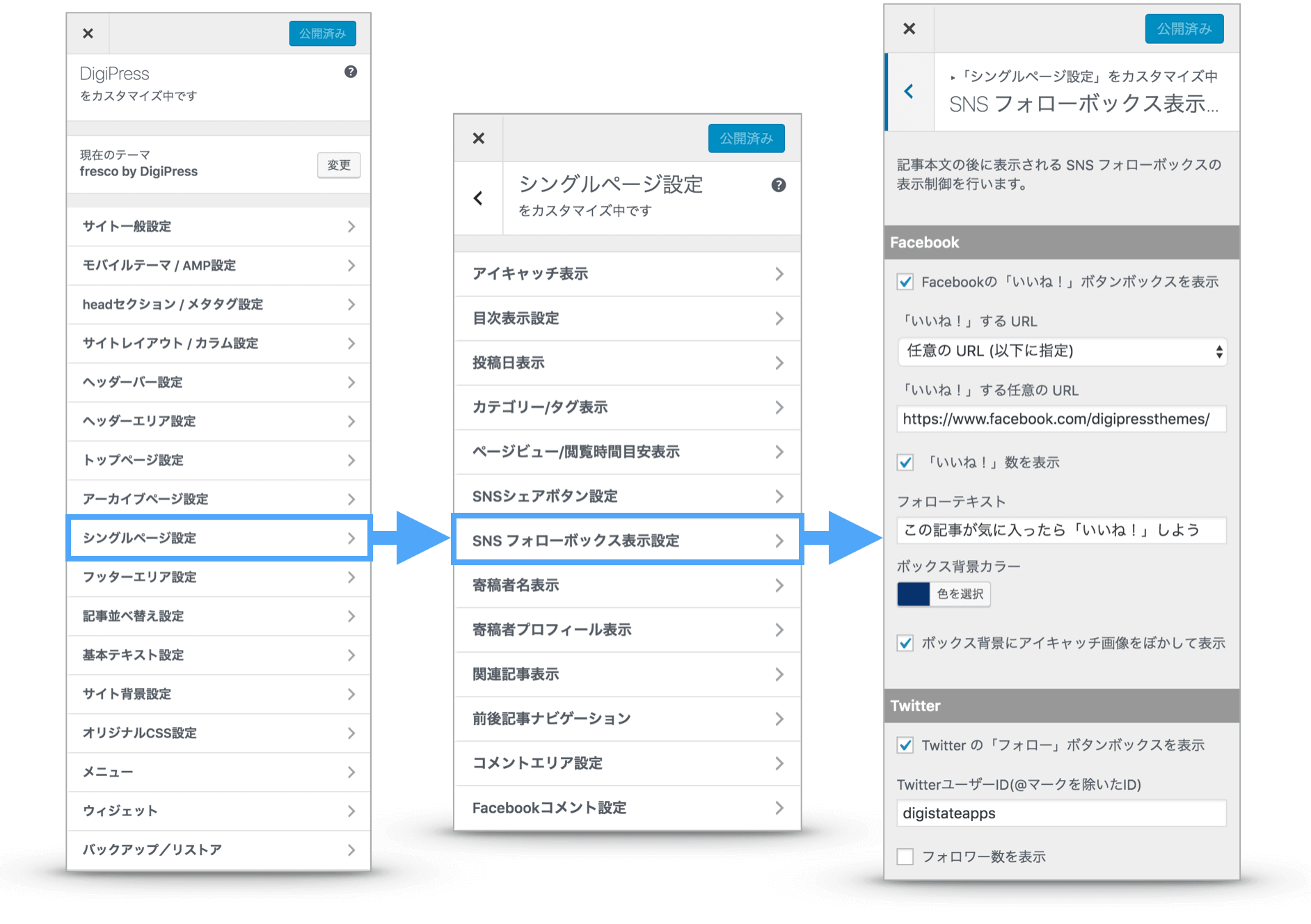
SNS フォローボックス設定画面
DigiPress のシングルページ表示設定画面内から、SNS フォローボックスの表示に関する詳細な設定を行えます。
対象の SNS は、現時点では Facebook と Twitter を選択できます。

Facebook に関する設定
Facebook のフォローボックスを表示する場合は、以下の項目をカスタマイズできます。
「いいね!」の対象となる URL
記事の最後に表示するフォローボックスにて、訪問者に「いいね!」ボタンのクリックを促す対象の URL を以下の3パターンから選べます。
「いいね!」対象URL
- サイトトップページ
- 表示中の記事のURL
- 任意のURL (※Facebook アカウントページのURLなど)
「いいね!」数の表示有無
Facebook の「いいね!」ボタンに、指定した URL の現在の「いいね!」数の表示有無を選択します。
ボタンの上に表示するフォローテキスト
Facebook の「いいね!」ボタンの上に、訪問者にフォローを促すための任意のテキスト(文章)を挿入できます。
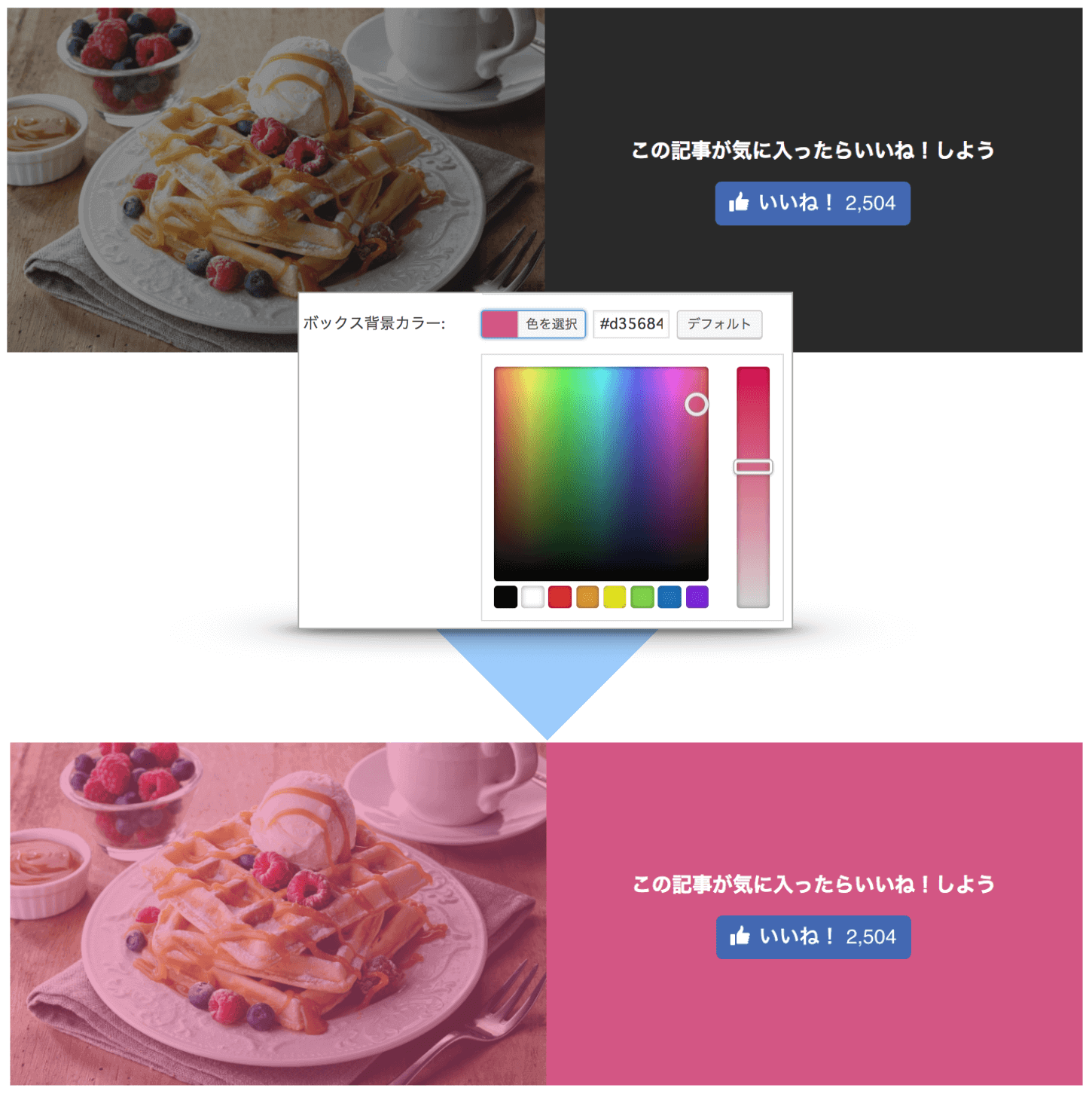
フォローボックスの背景カラー
Facebook のフォローボックスに表示される投稿サムネイル画像に施す半透明のオーバーレイカラーと、フォローボックス全体の背景カラーをカラーピッカーから任意のカラーに変更できます。

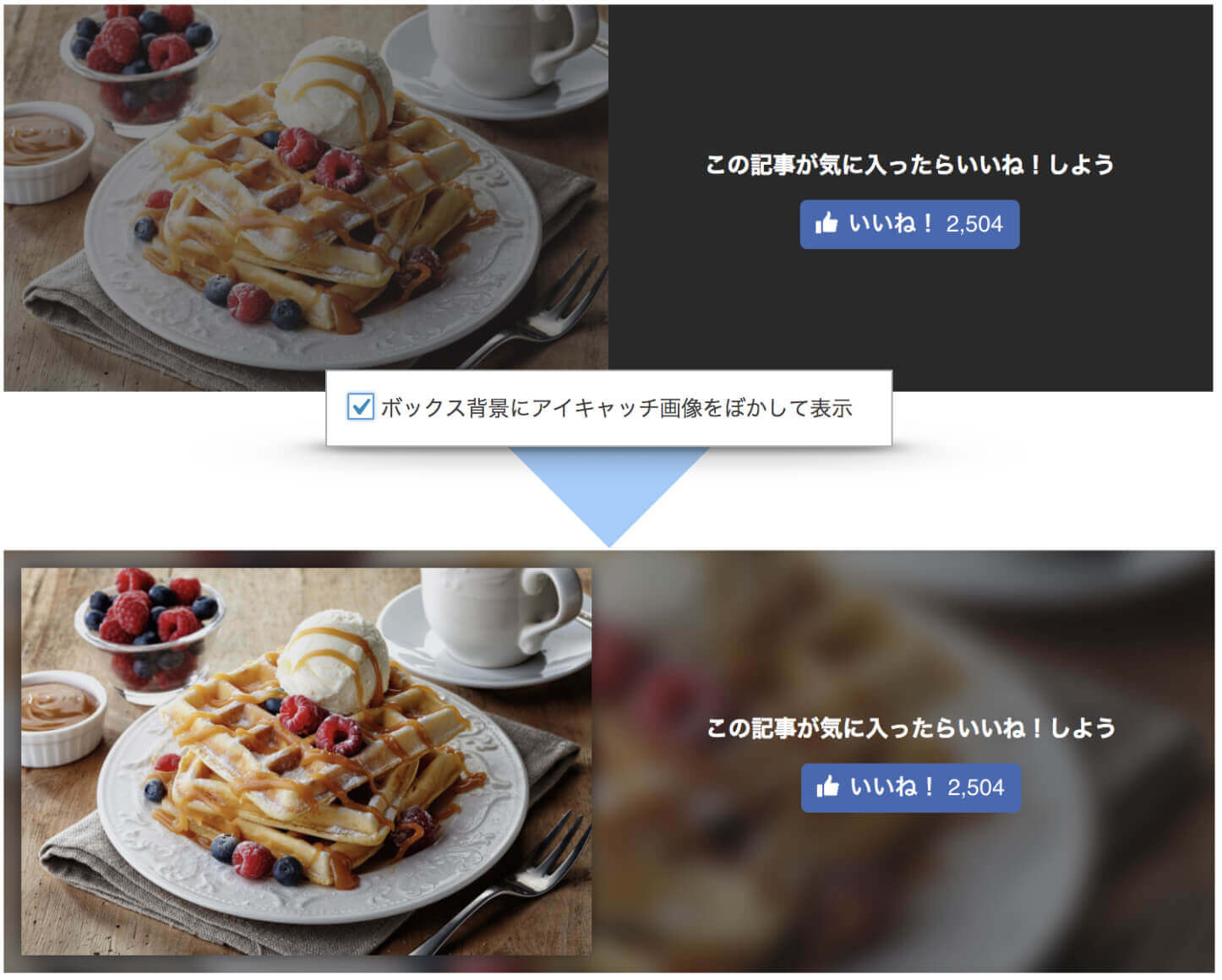
背景デザインのカスタマイズ
フォローボックスの背景に、ぼかし効果を施した投稿サムネイル画像を、半透明の背景カラーのレイヤーと重ね合わせて表示するスタイルに変更ができます。

Twitter に関する設定

Twitter のフォローボックスを表示する場合は、以下の項目をカスタマイズできます。
対象の Twitter ユーザー ID
Twitter のフォローボタンを表示するための対象の Twitter アカウントのIDを指定します。
フォロワー数の表示有無
Twitter のフォローボタンに、指定した Twitter のアカウントのフォロワー数の表示有無を選択できます。
任意の記事で SNS フォローボックスを非表示にする場合
サイト全体として、SNS フォローボックスを表示するように設定している状態で、記事によってはこのフォローボックスを表示したくない場合は、各記事の「投稿オプション」にて該当記事では SNS フォローボックスを表示しないようにすることができます。