ウェブサイトにとってのタイポグラフィ(文字の見やすさ、読みやすさ)は非常に重要です。
DigiPress のテーマオプションでは、フォントサイズやフォントカラーだけでなく、サイトの属性や雰囲気に合う英数字と日本語のフォントを、それぞれ用意されている中から選ぶだけで反映させることができます。
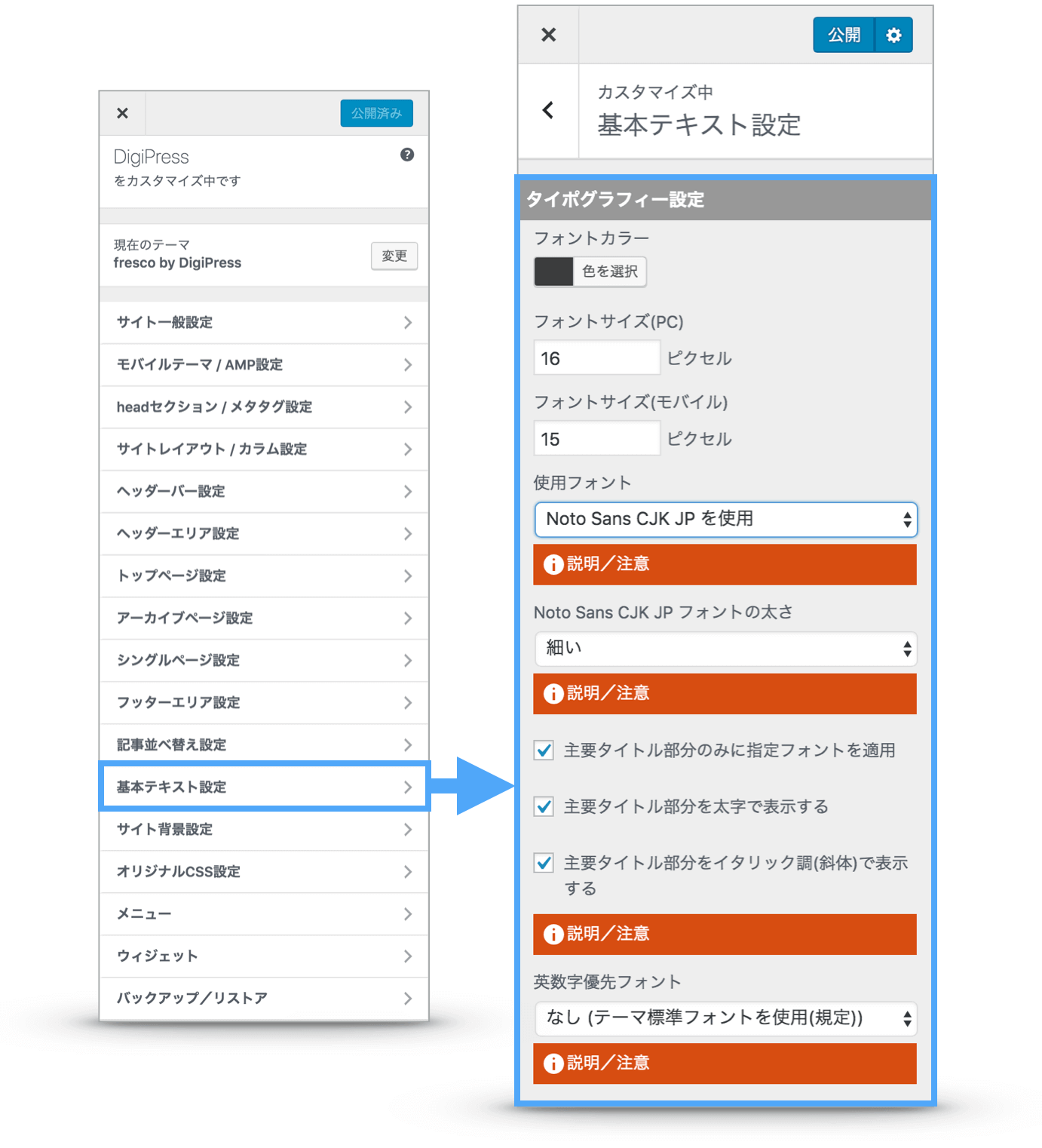
フォント設定画面

デフォルト以外のフォントを選択した場合、サイト全体ではなくページタイトルや投稿タイトル、ウィジェットタイトルなどの主要タイトル部分のみに指定フォントを反映させることが可能です。
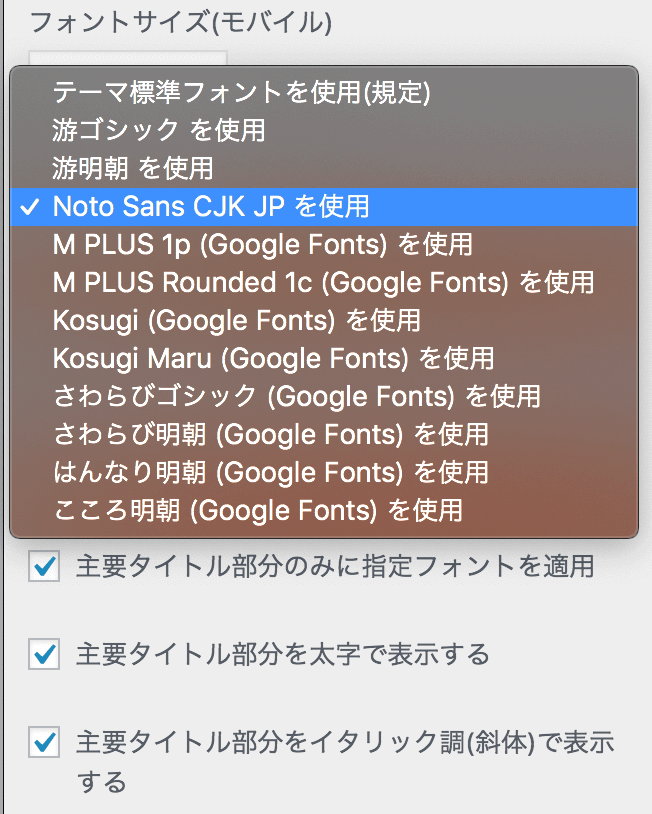
日本語フォントの選択

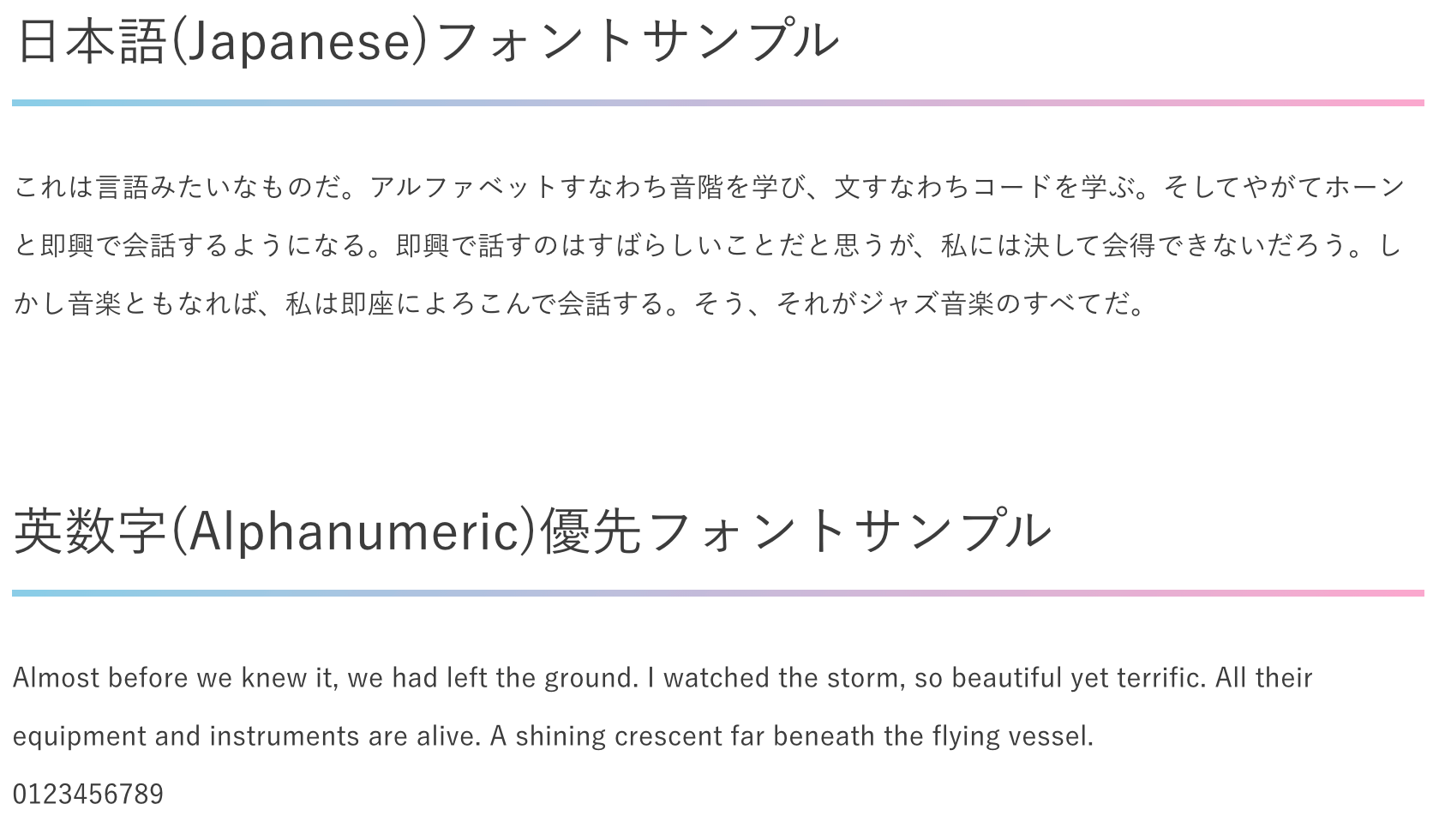
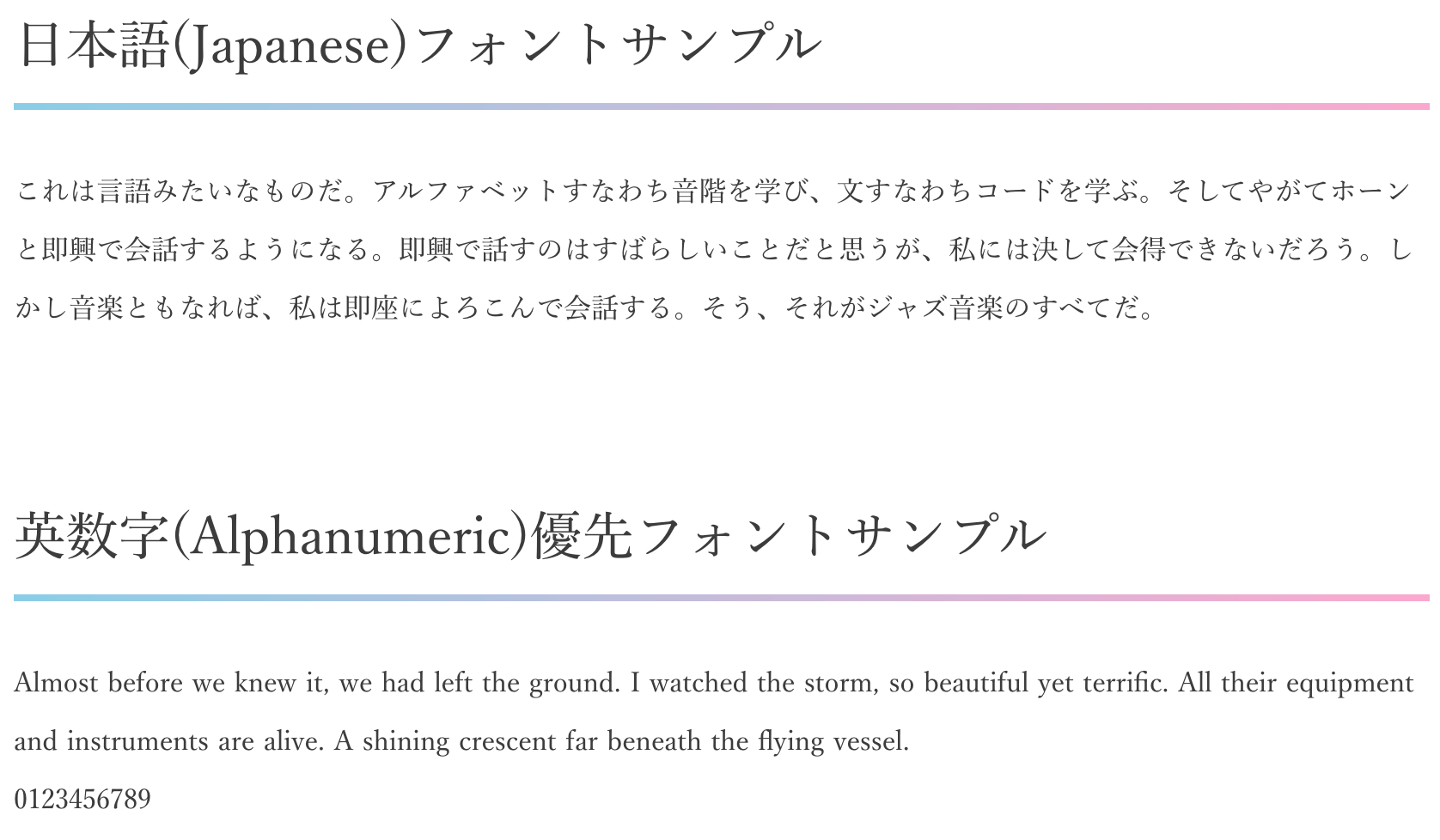
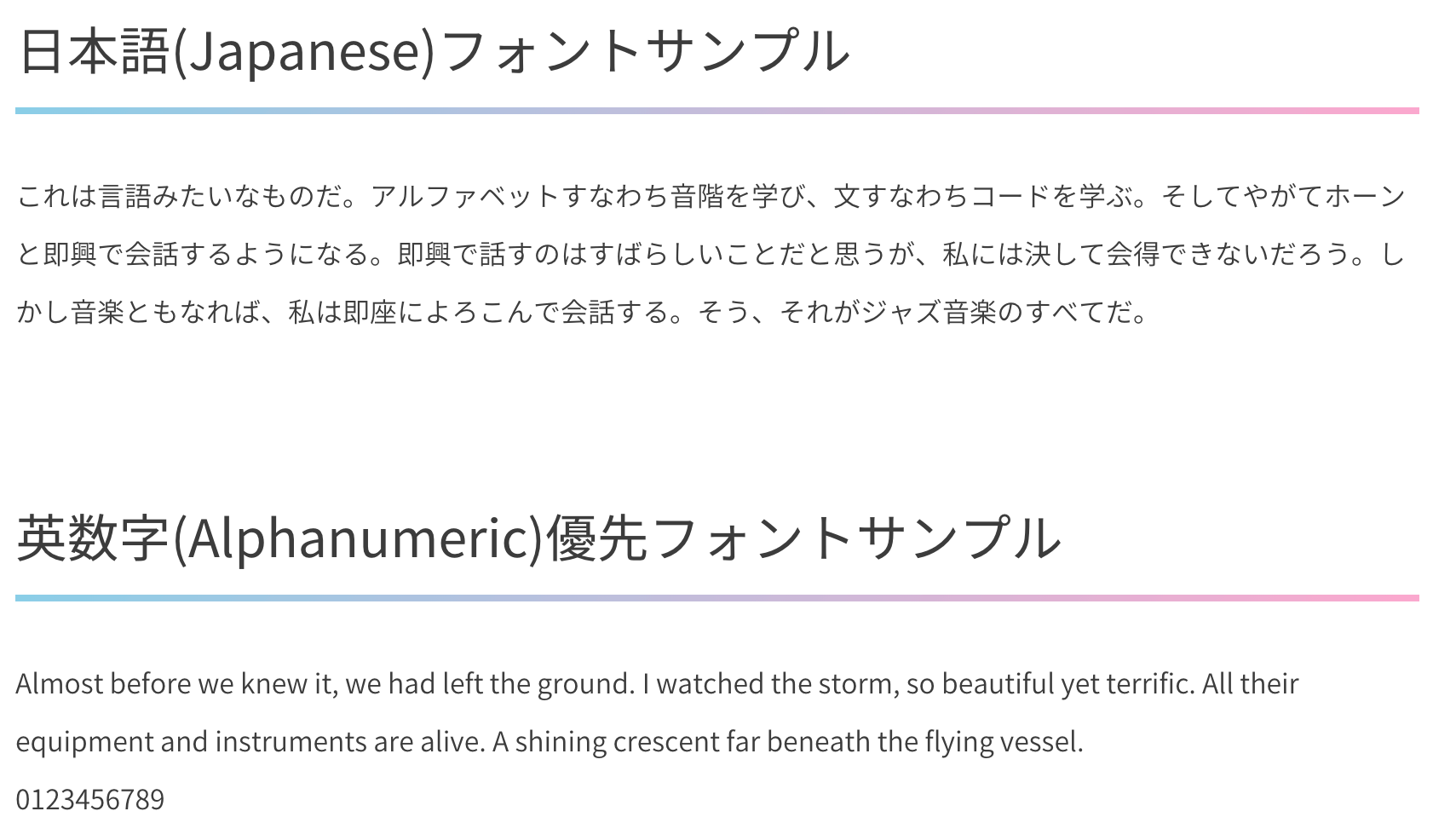
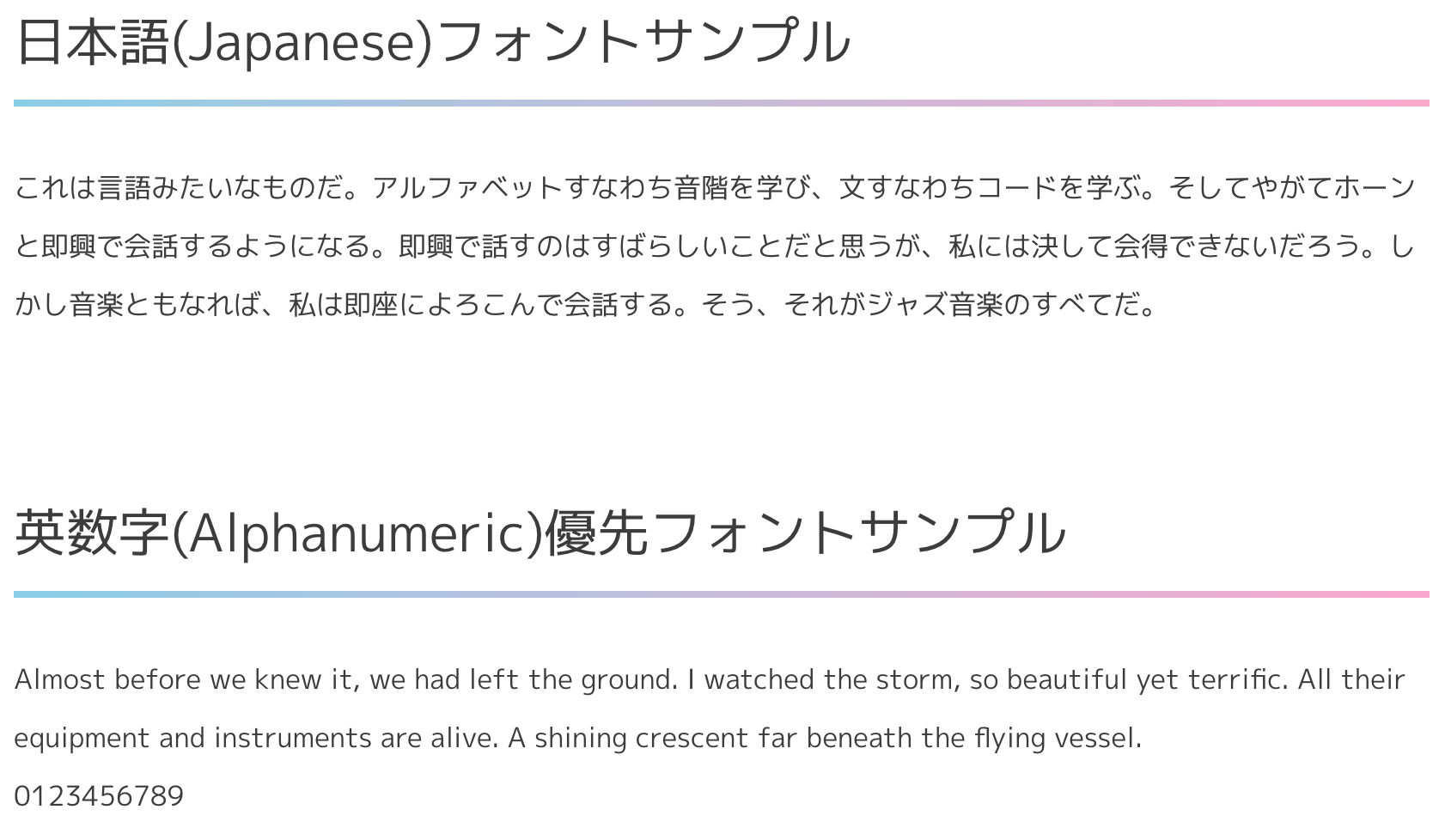
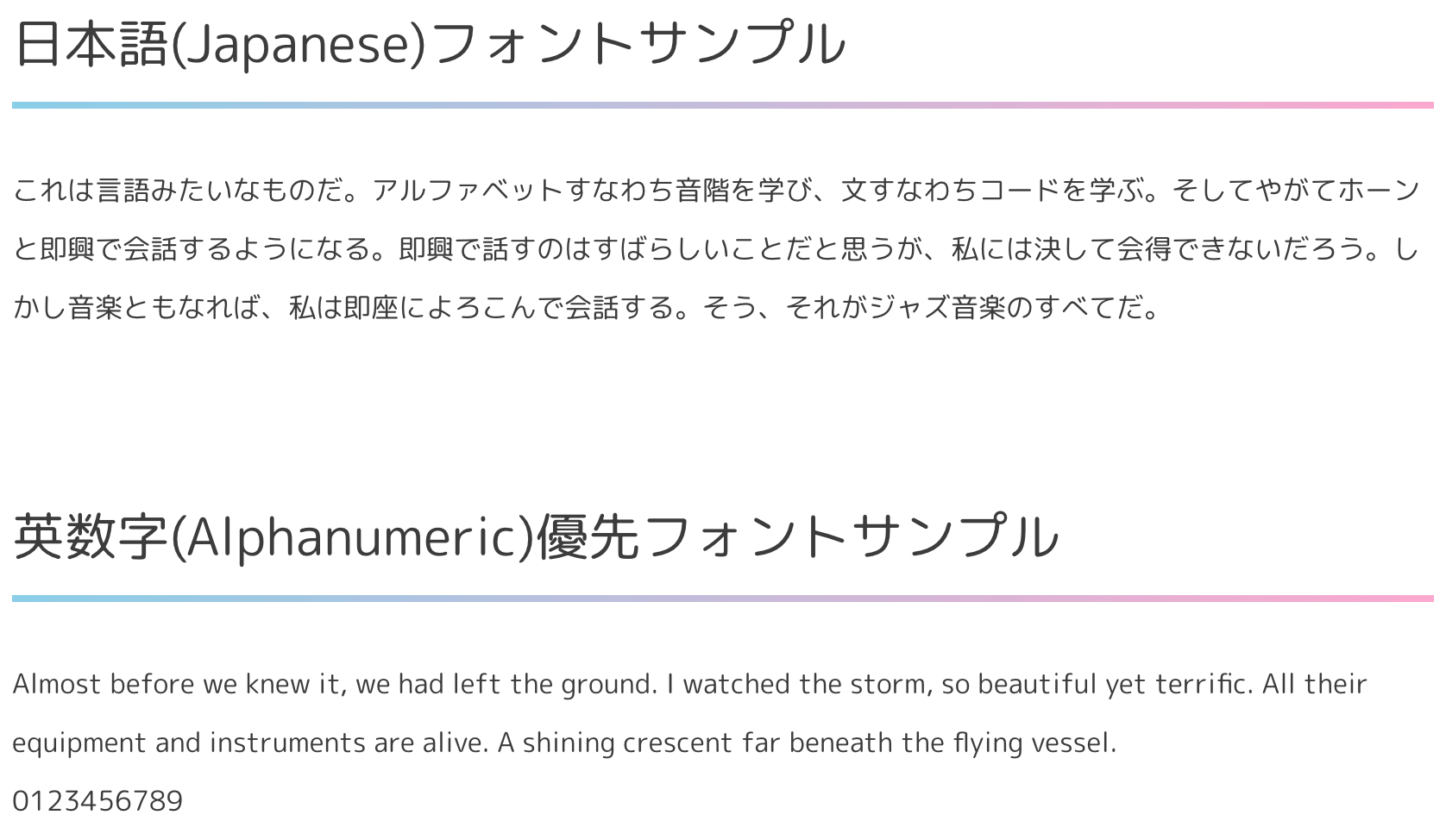
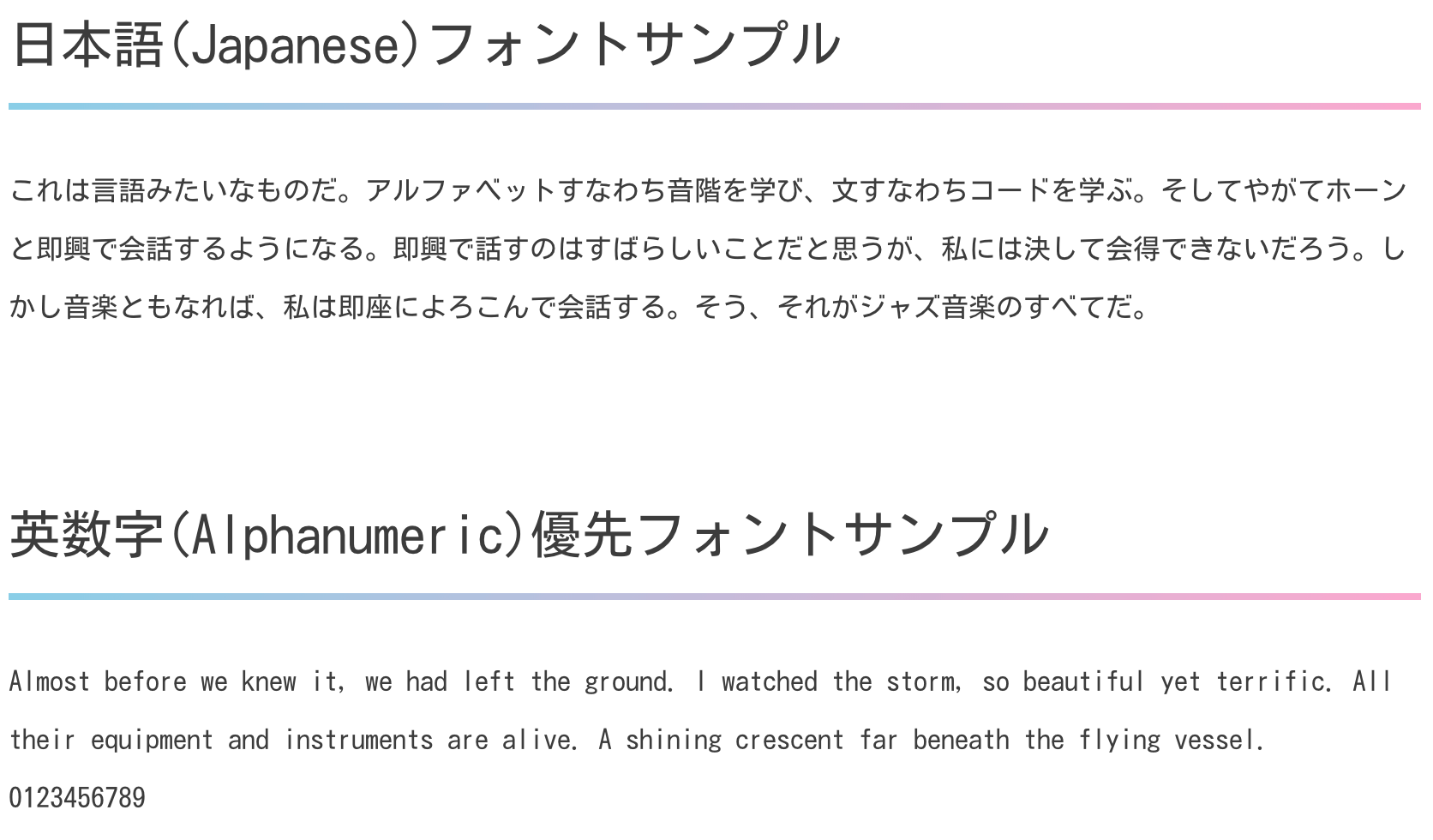
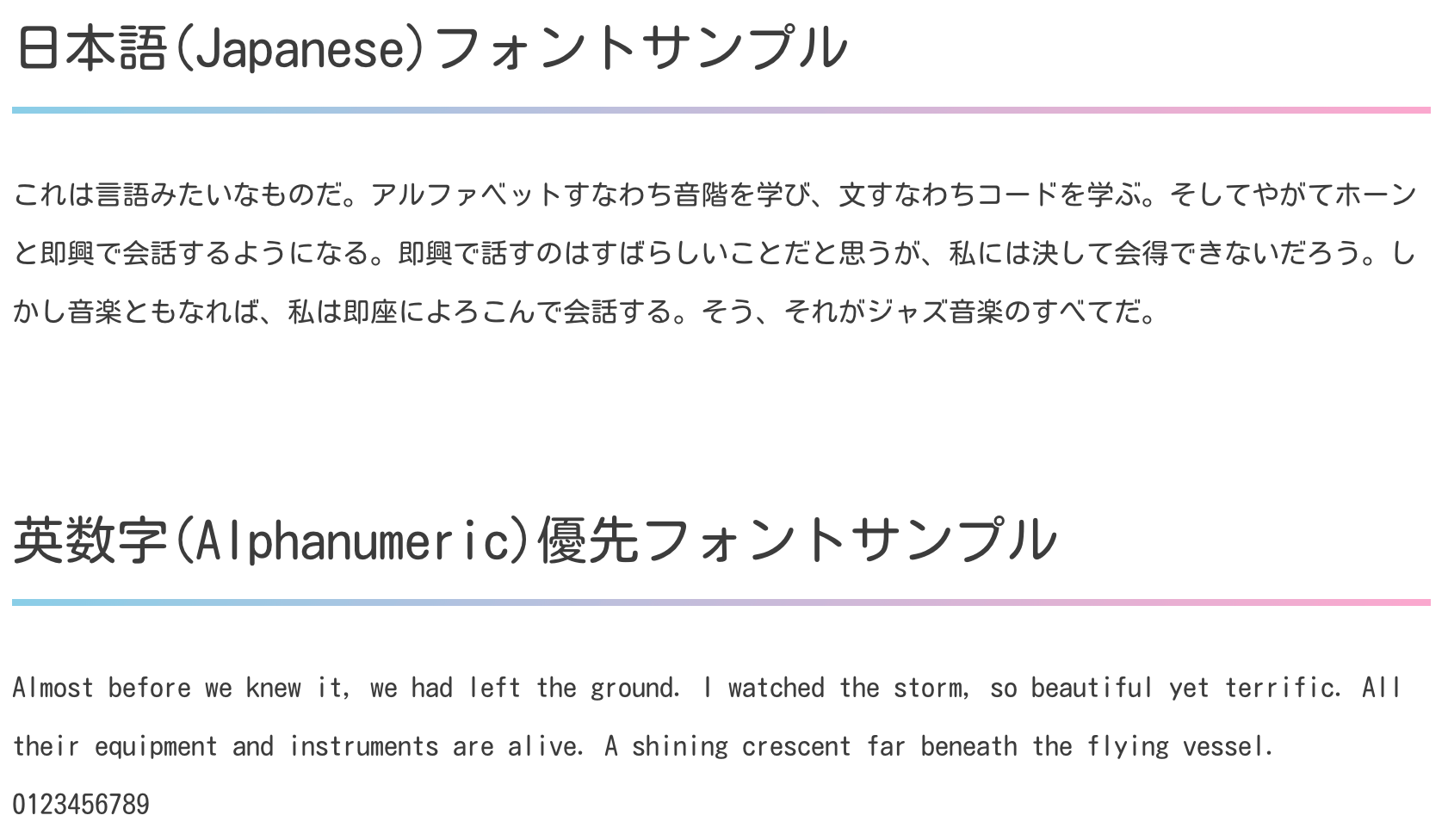
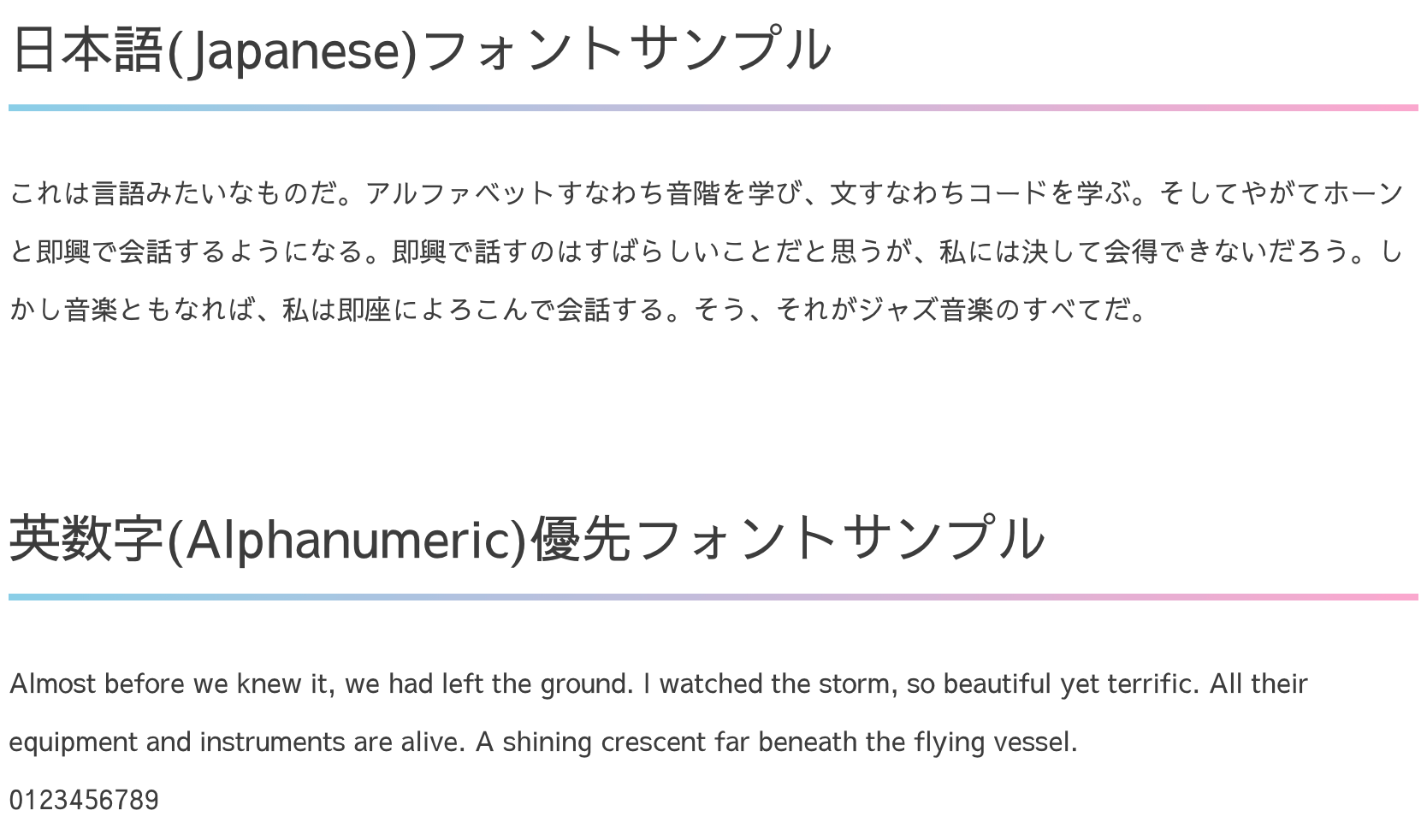
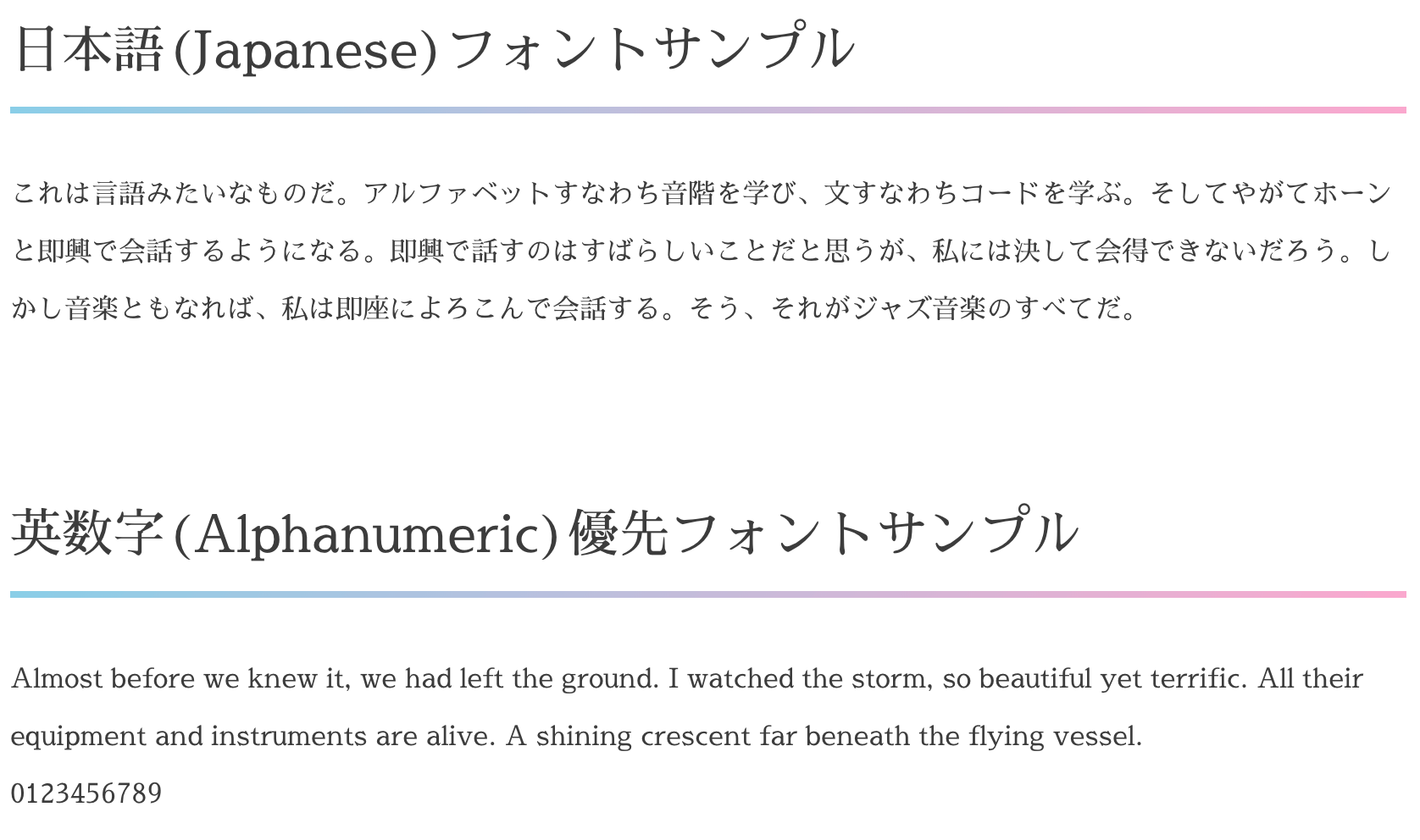
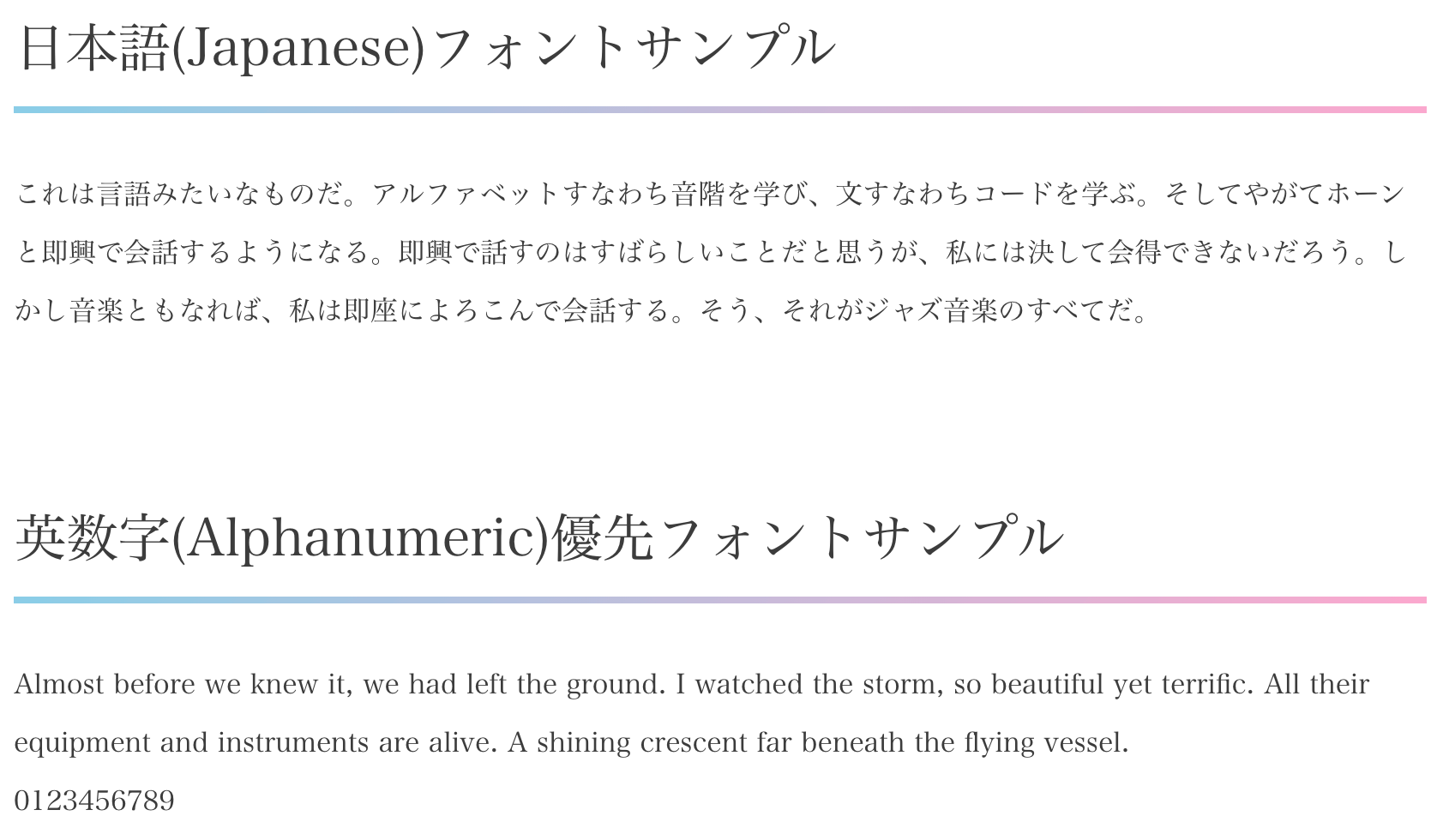
日本語フォントの表示比較
デフォルト

游ゴシック

游明朝

Noto Sans JP

M PLUS 1p

M PLUS Rounded 1c

Kosugi

Kosugi Maru

さわらびゴシック

さわらび明朝

はんなり明朝

こころ明朝

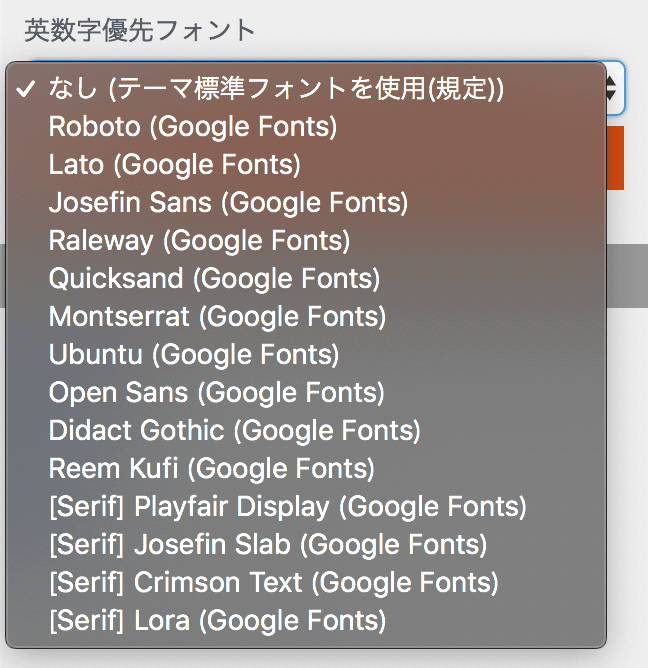
英数字優先フォントの選択

英数字は指定した日本語フォントではなく、別のフォントを優先して反映したい場合は、以下のウェブフォントから選べます。
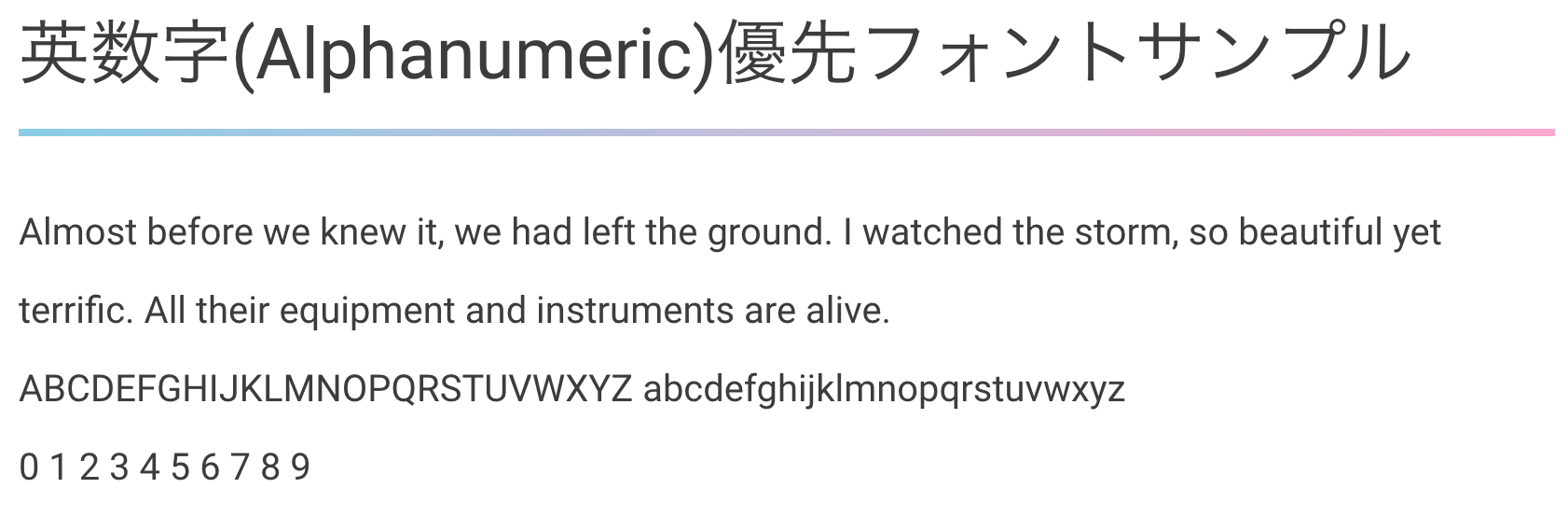
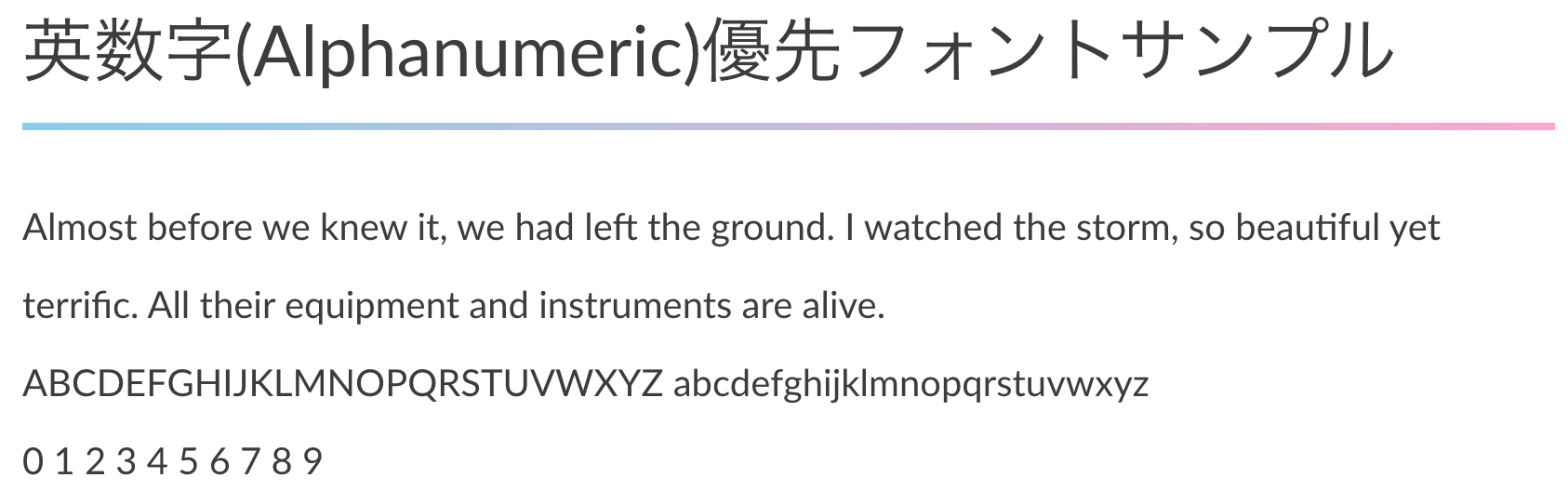
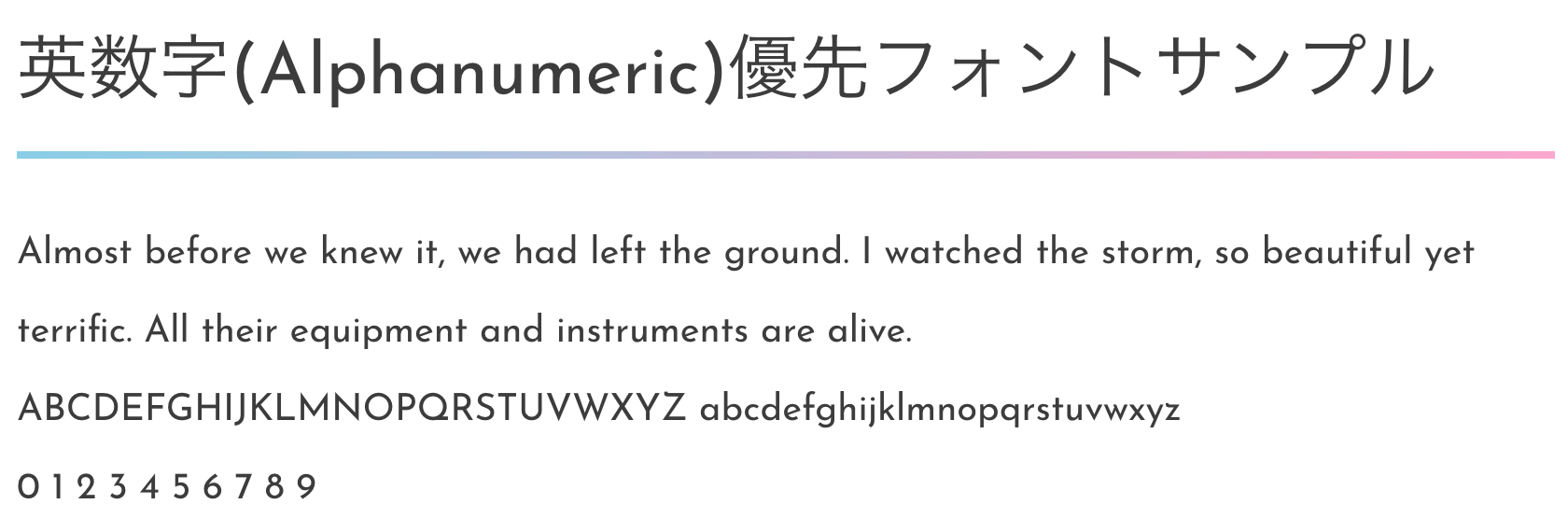
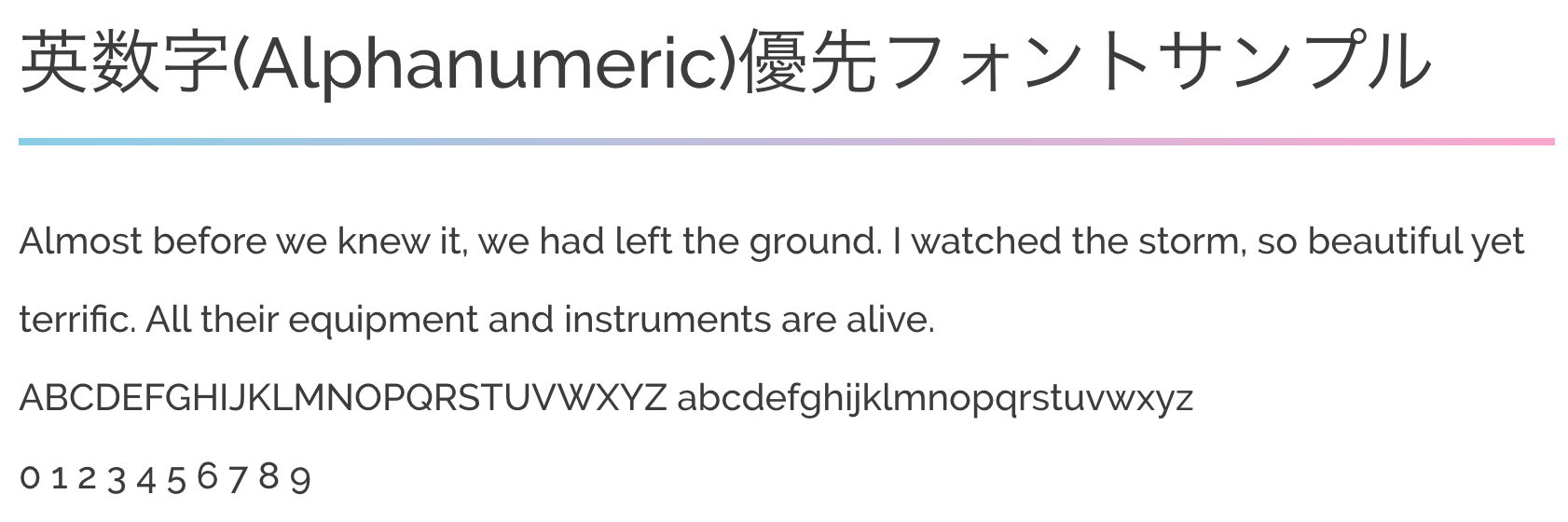
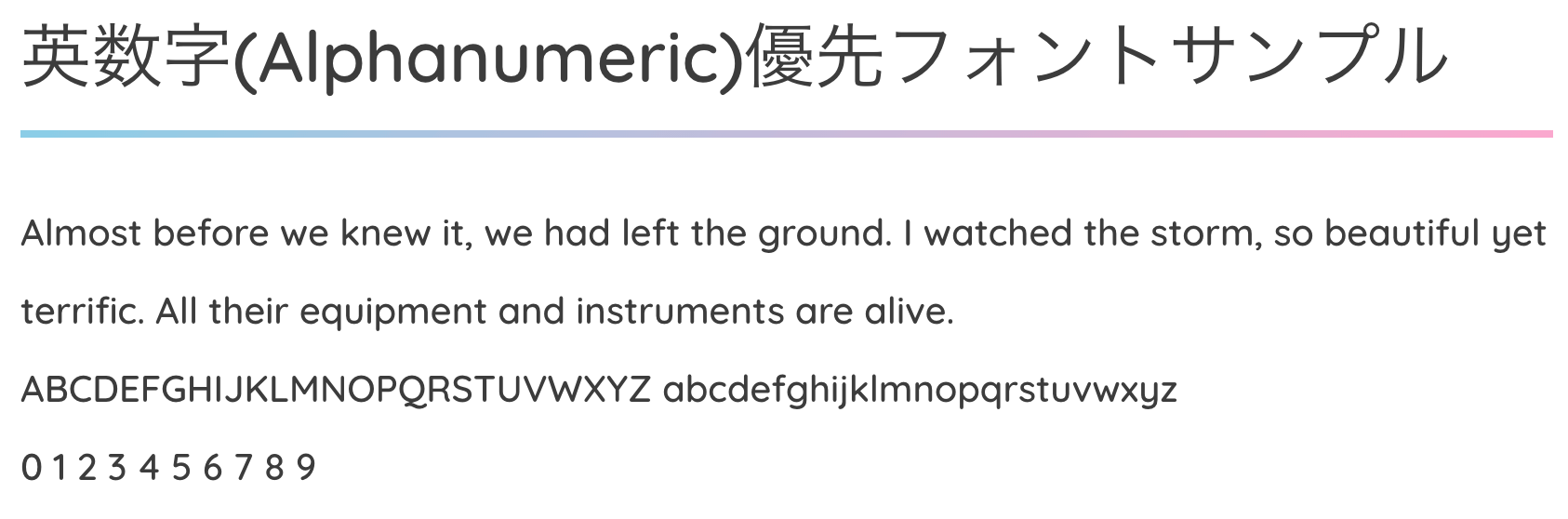
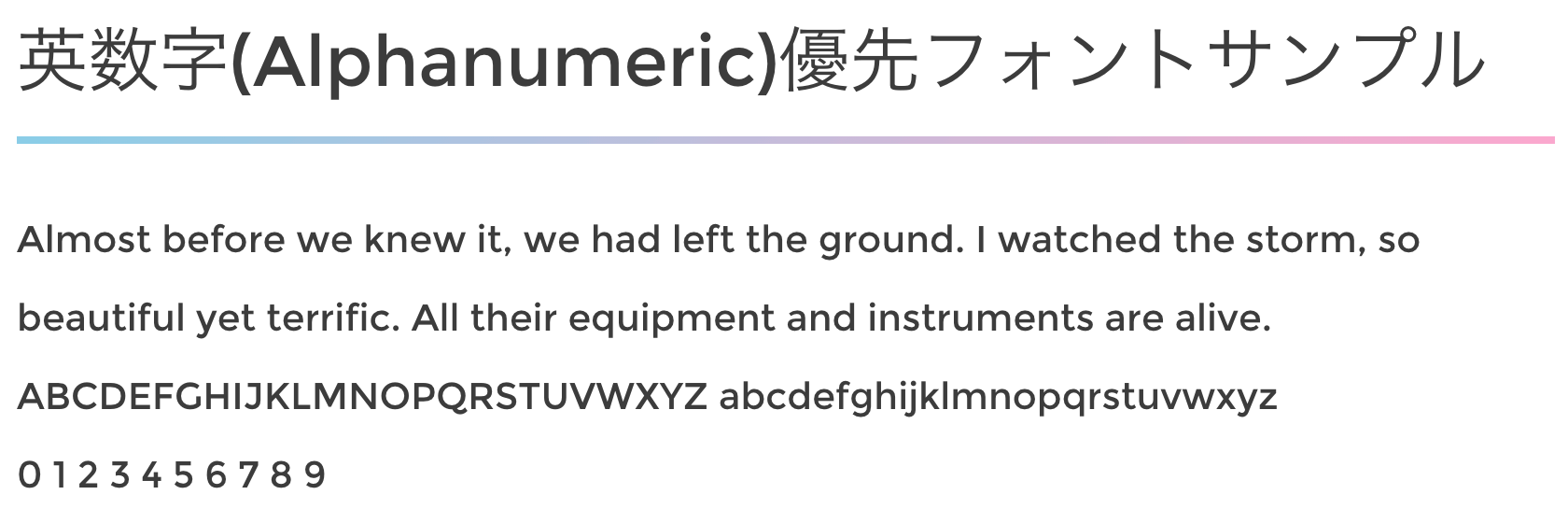
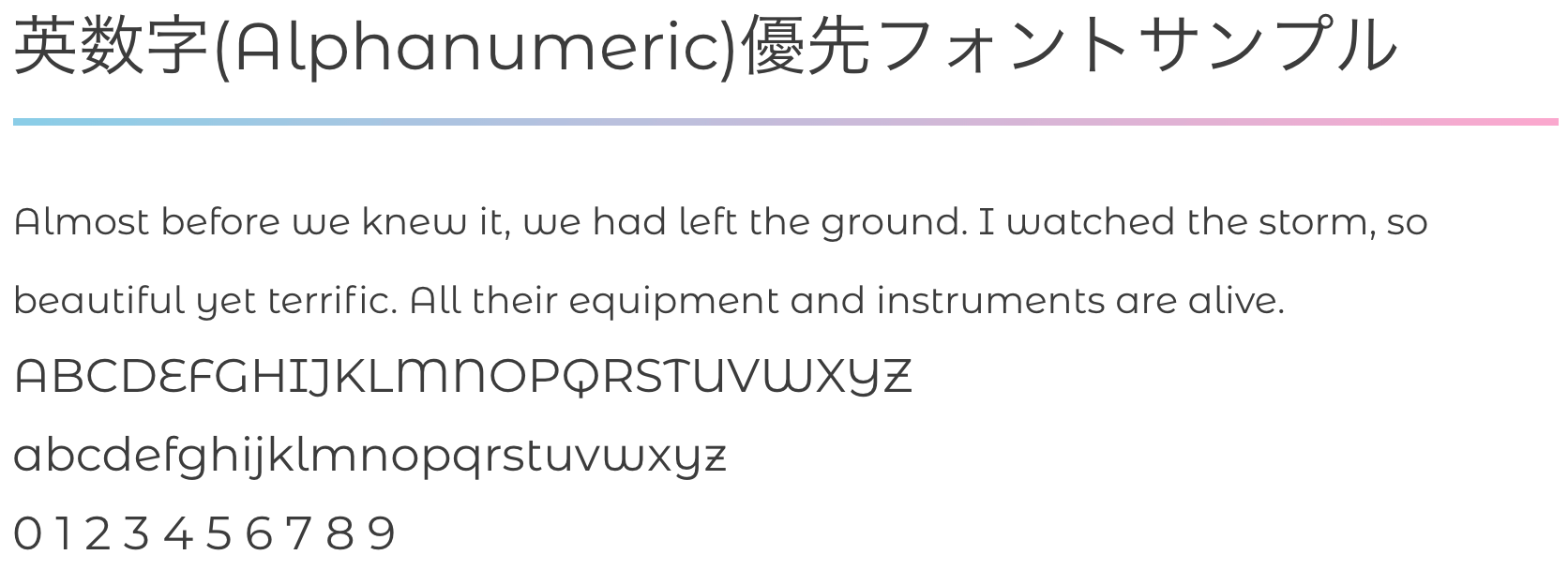
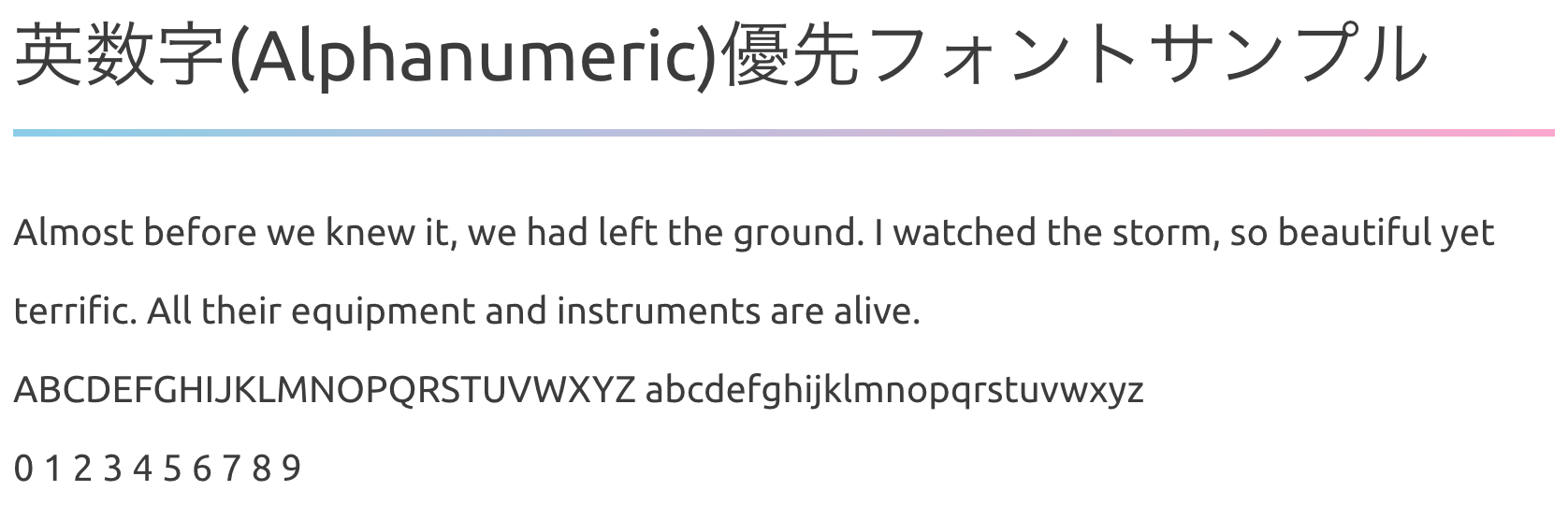
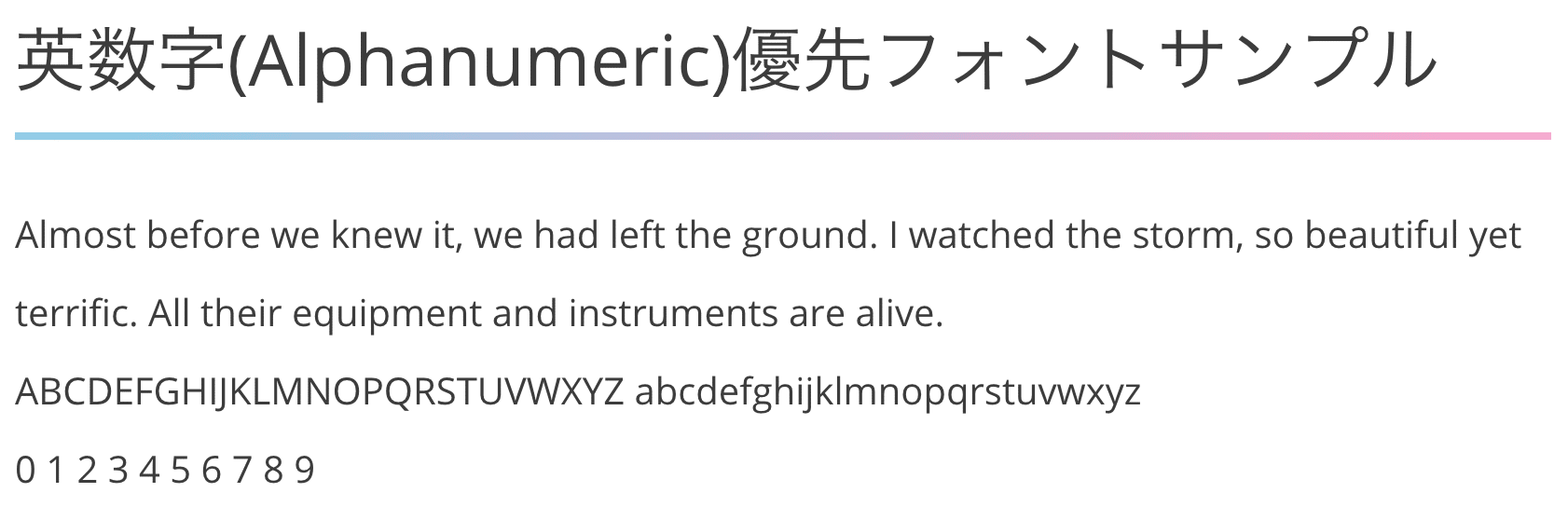
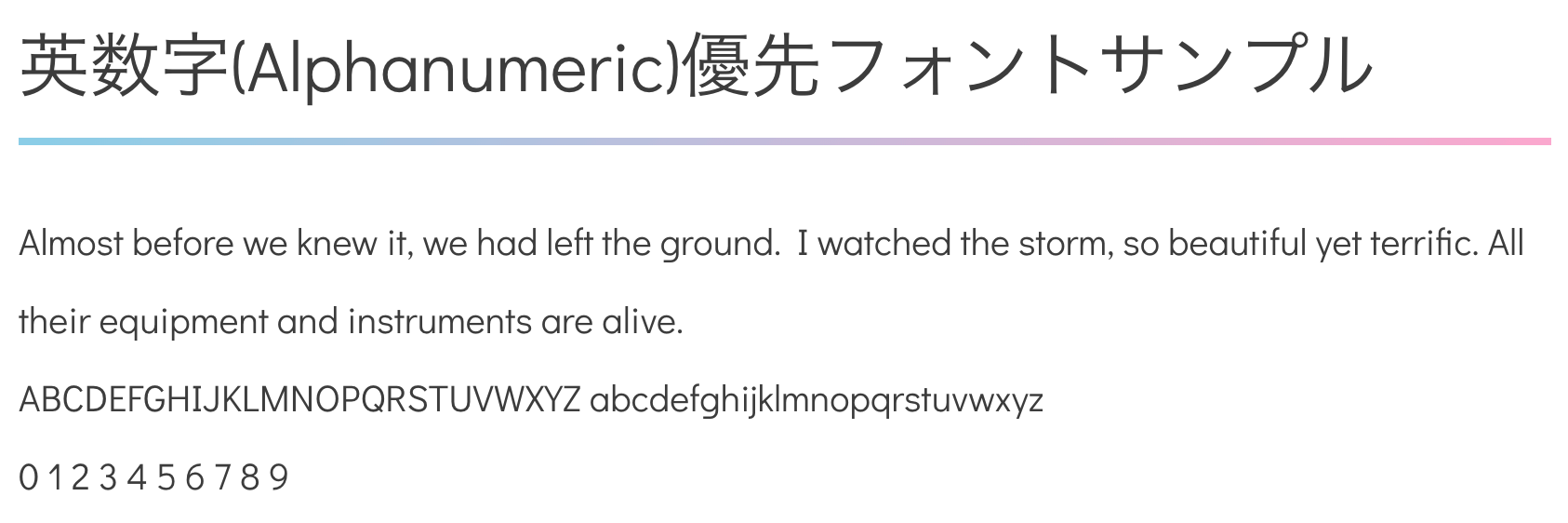
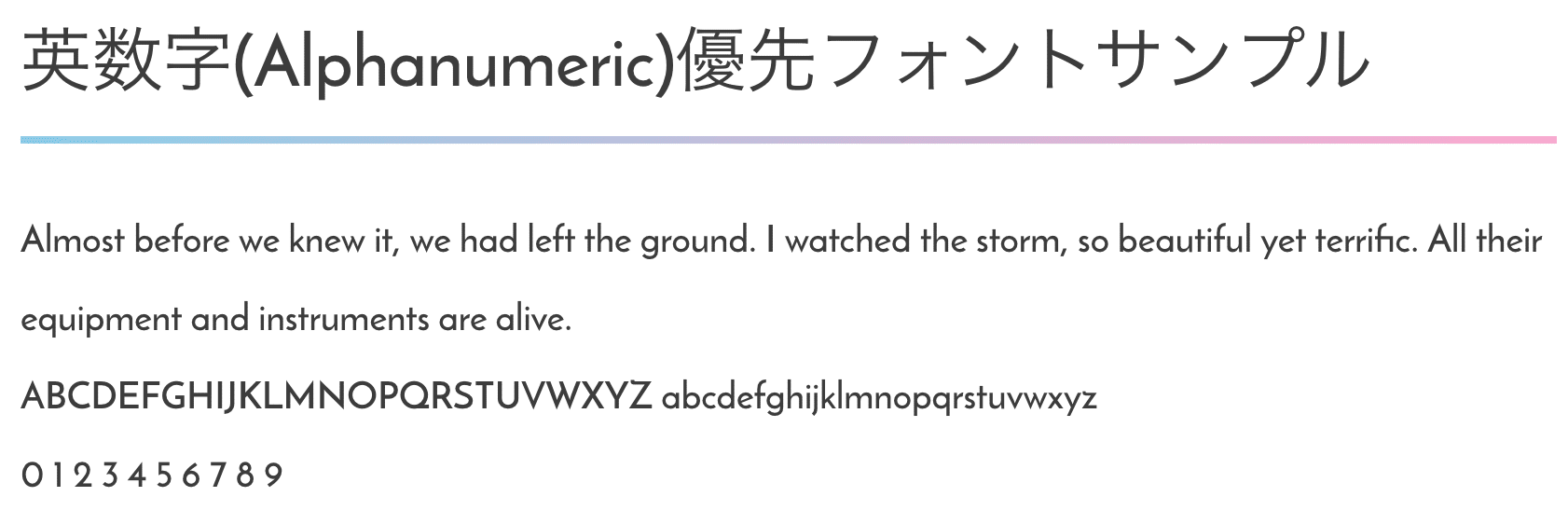
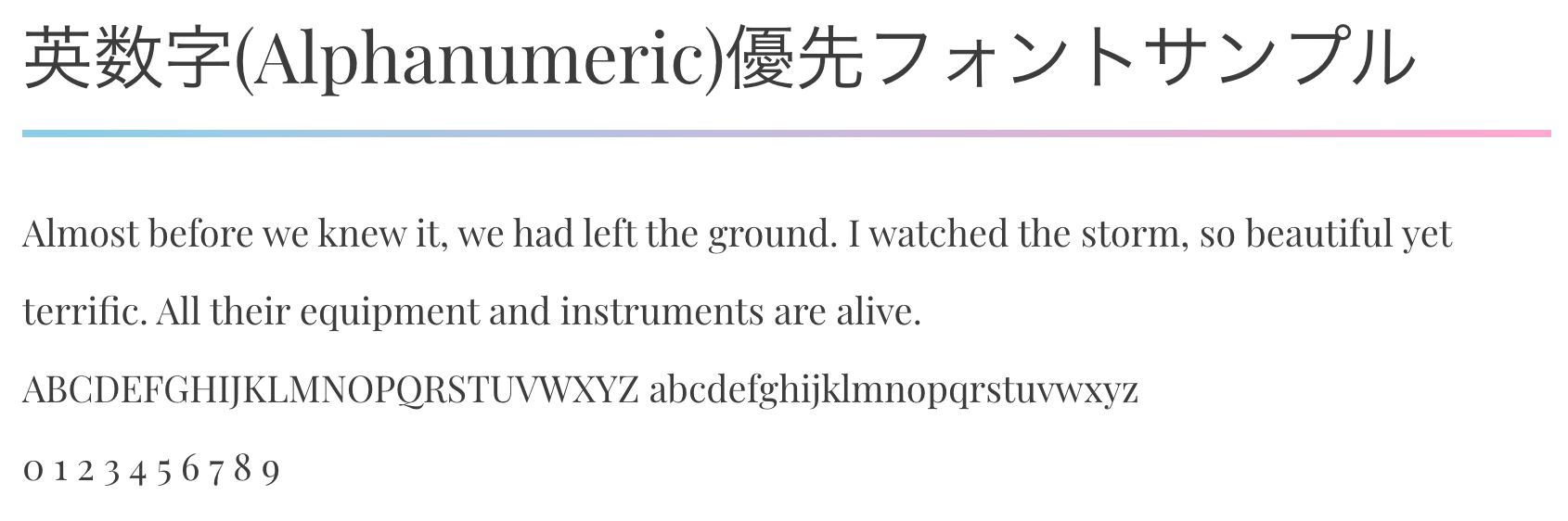
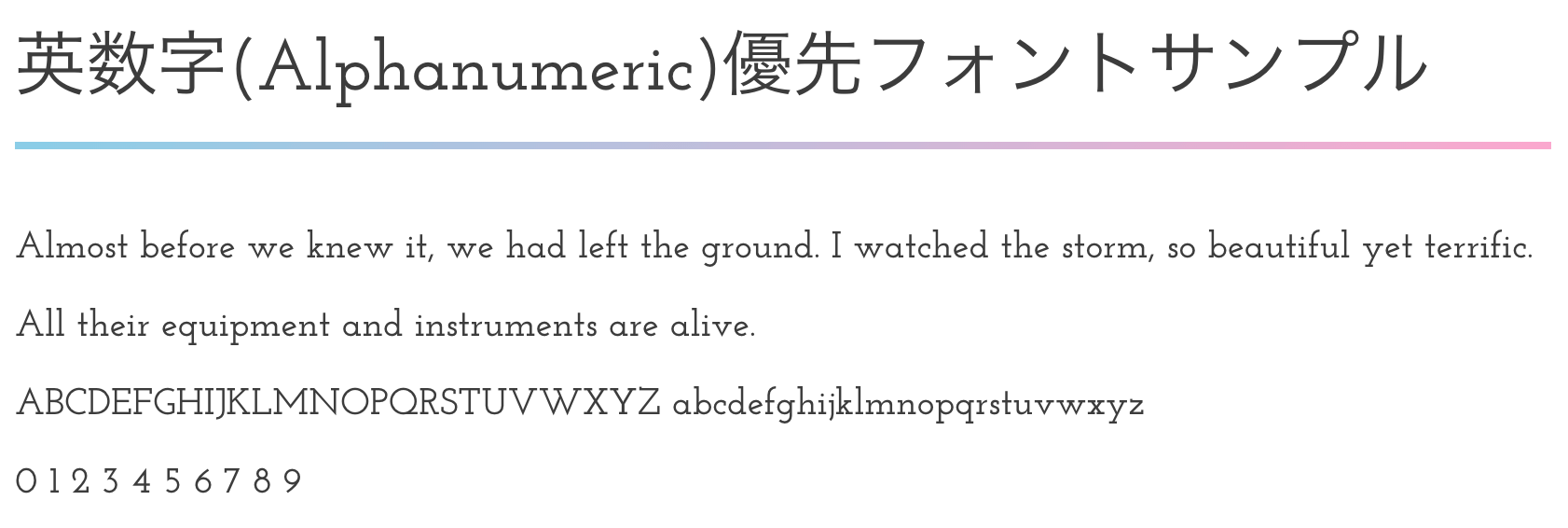
英数字フォントの表示比較
Roboto

Lato

Josefin Sans

Raleway

Quicksand

Montserrat

Montserrat Alternates

Ubuntu

Open Sans

Didact Gothic

Reem Kufi

Playfair Display

Josefin Slabnd

Crimson Text

Lora