オリジナルブロック「シェイプセパレータ」
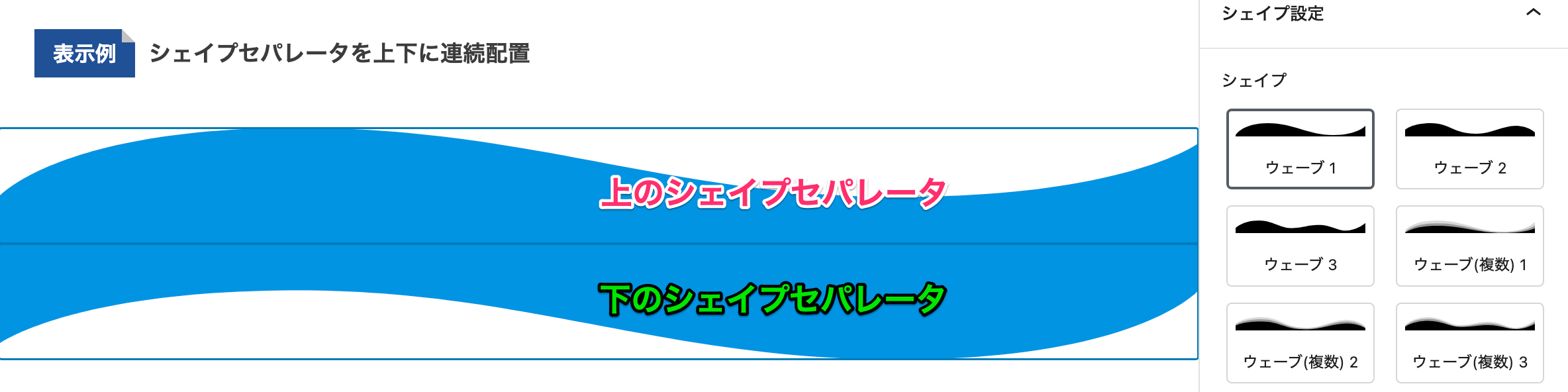
表示例シェイプセパレータを上下に連続配置
構造

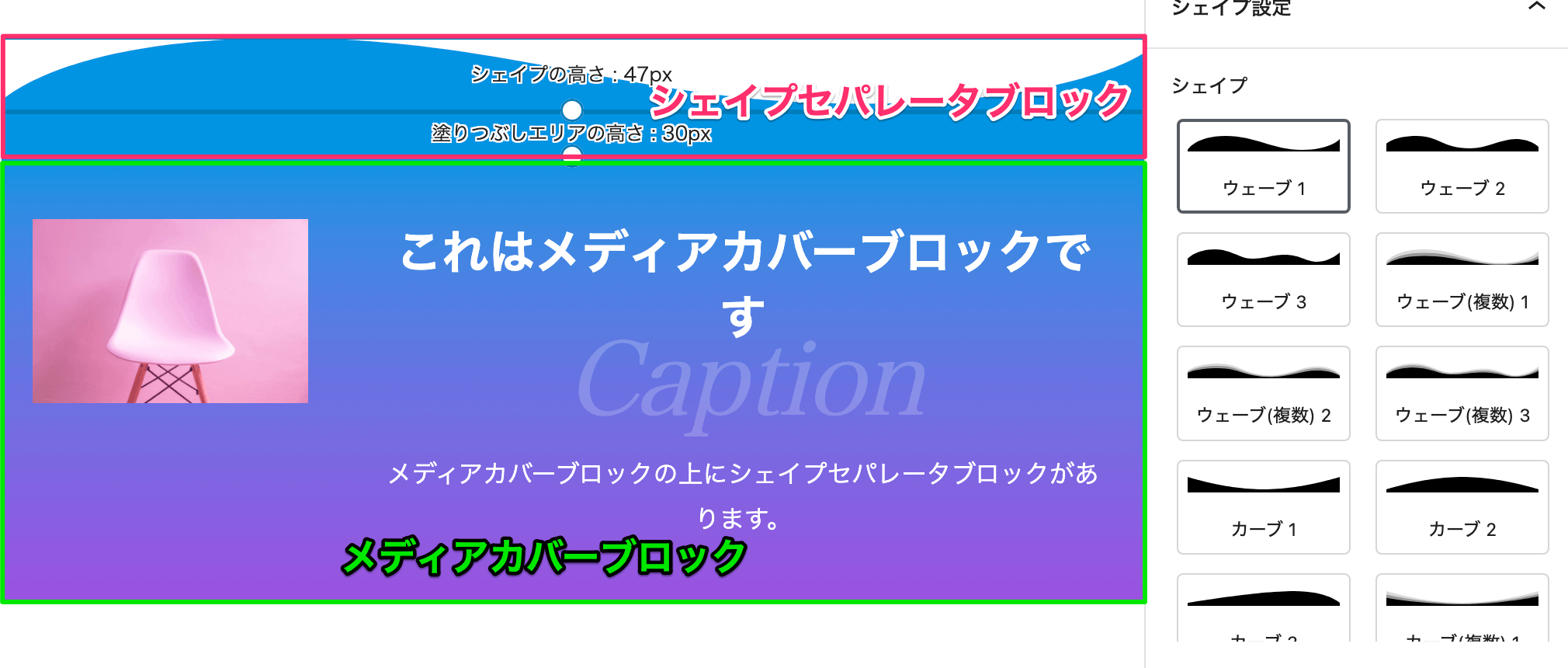
表示例メディアカバーブロックと隣接

これはメディアカバーブロックです
Caption
メディアカバーブロックの上にシェイプセパレータブロックがあります。
構造

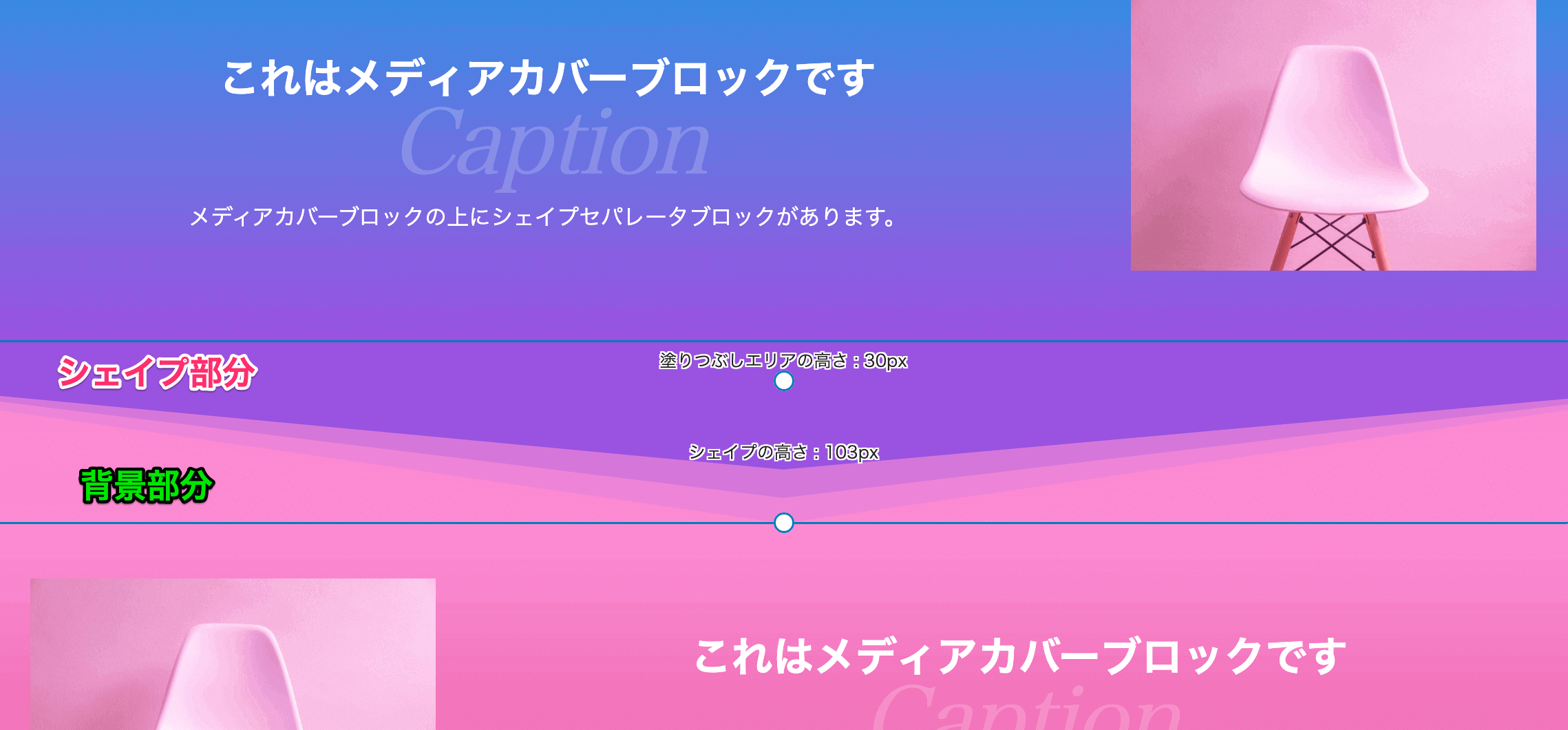
表示例メディアカバーの上下に配置、シャドウあり

これはメディアカバーブロックです
Caption
メディアカバーブロックの上下にシェイプセパレータブロックがあります。
表示例背景カラーと組み合わせた場合

これはメディアカバーブロックです
Caption
メディアカバーブロックの上下にシェイプセパレータブロックがあります。

これはメディアカバーブロックです
Caption
メディアカバーブロックの上にシェイプセパレータブロックがあります。
構造











Facebookでコメント